RN 에서 데이터 목록을 보여주기 위해 FlatList 또는 ScrollView 를 이용한다.
가이드에 따르면 용도에 따라 활용도가 다른데 iOS와 동일했다.
[더보기] 탭처럼 갯수가 유한하고 형태가 다양한 목록을 보여주는 경우 iOS 에서는 ScrollView + StackView 조합을 이용한다. (recycle 로 얻는 메모리 효용이 적기 때문)
RN도 마찬가지로 위와 같은 케이스에서는 ScrollView를 이용하고, 데이터의 형식이 고정이고 갯수가 무한하다고 가정하는 경우 FlatList (iOS 에서는 TableView) 를 이용하면 된다고 한다.
import React from "react";
import {
ScrollView,
} from "react-native";
import { SafeAreaView } from "react-native-safe-area-context";
import MoreListTextItem from "../component/MoreListTextItem";
const MoreScreen = () => {
return (
<SafeAreaView>
<ScrollView>
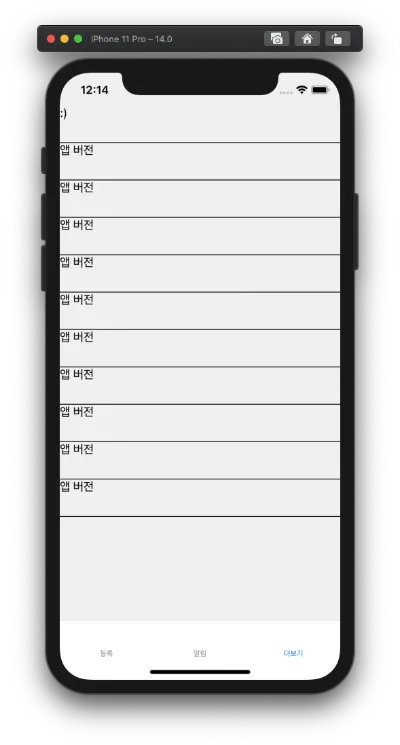
<MoreListTextItem text=':)' />
<MoreListTextItem text='앱 버전' />
<MoreListTextItem text='앱 버전' />
<MoreListTextItem text='앱 버전' />
<MoreListTextItem text='앱 버전' />
<MoreListTextItem text='앱 버전' />
<MoreListTextItem text='앱 버전' />
<MoreListTextItem text='앱 버전' />
<MoreListTextItem text='앱 버전' />
<MoreListTextItem text='앱 버전' />
<MoreListTextItem text='앱 버전' />
</ScrollView>
</SafeAreaView>
);
};
export default MoreScreen;
TypeScript
복사