React 개발환경 셋팅 및 Github Action 으로 firebase hosting 에 deploy 하는 것 까지 목표
최근 firebase update 가 빠르게 진행되고 있는 듯 하다.
Create React App
node, npm, npx 설치 방법은 너무 쉬워서 생략합니다.
적절한 위치에서 react proejct 를 생성합니다
npx create-react-app chai-booster
Bash
복사
어마어마한 양의 콘솔 로그와 함께 ./chai-booster 디렉토리가 생성됩니다.
cd chai-booster
npm run
Bash
복사
Git Repository
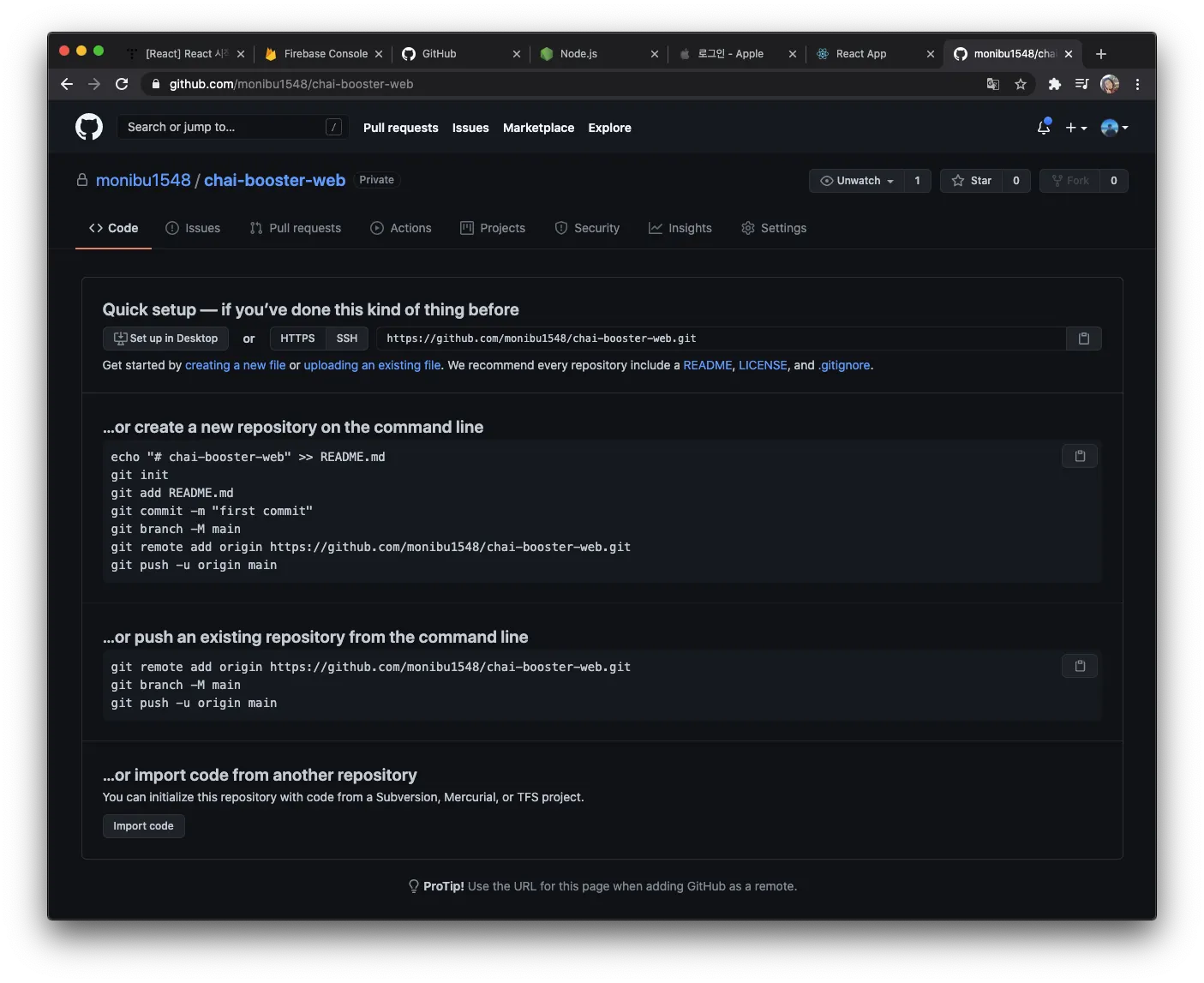
언제나 그랬듯 Private Repository 를 만들어 줍니다. 깔끔하게 
다시 create-react-app 명령어를 통해 만든 디렉토리로 돌아옵니다.
create-react-app 은 눈치도 없이 git 을 init 해두었습니다.
아래 명령어를 통해 방금 만든 GIt Repository 를 remote repository로 연결합니다.
git remote add origin https://github.com/monibu1548/chai-booster-web
Bash
복사
fyi) 그리고 요즘엔 master 를 안쓰고 main 이라는 이름을 쓰죠?
Firebase 프로젝트 생성
Fireabse 콘솔에서 신규 프로젝트를 추가합니다.
다음 버튼만 눌러주면 돼서 과정은 생략하겠습니다.
Firebase 프로젝트 연결
다시 로컬 repository로 돌아옵니다. 콘솔에서 생성한 Firebase 와 연결하겠습니다.
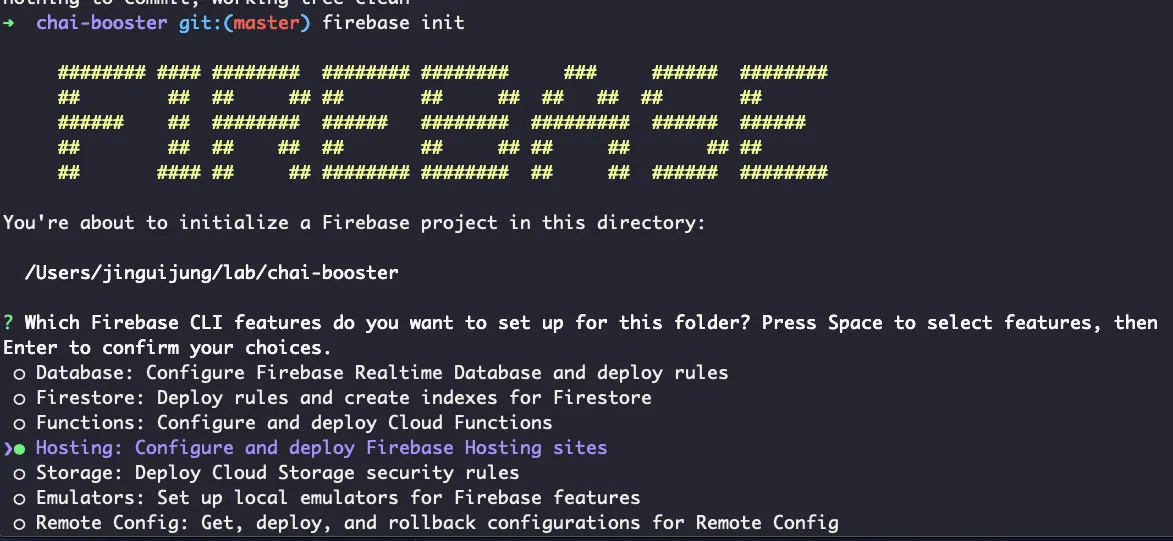
firebase init
Bash
복사
Hosting 을 사용하도록 설정합니다.
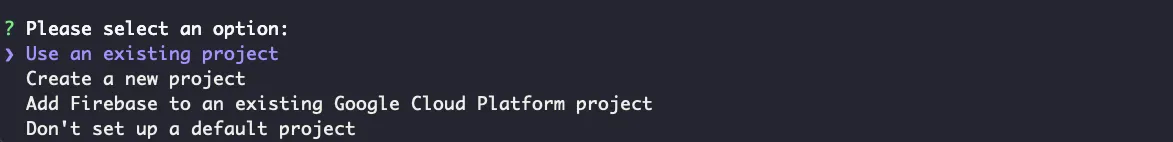
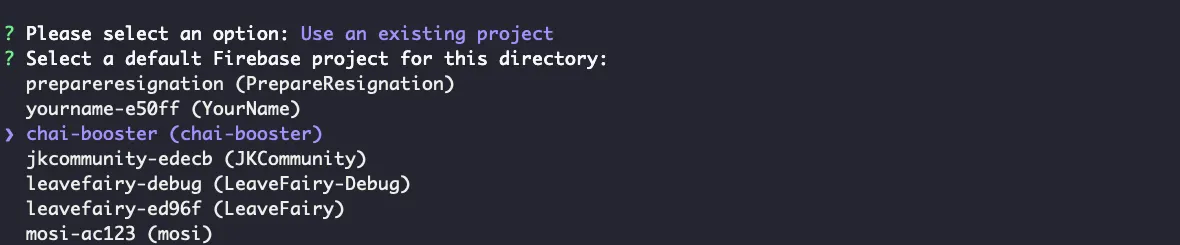
이미 프로젝트는 만들었으니 Use an exsiting proejct 를 선택합니다.
금방 만든 Firebase Project 를 설정합니다.
?What do you want to use as your public directory? public
?Configure as a single-page app (rewrite all urls to /index.html)? No
? Set up automatic builds and deploys with GitHub? Yes 기본값은 No, 나는 Yes
...
나머지는 다 default 로 설정합니다. 엔터 엔터 엔터
Commit & Push
지금까지 작업한 내용을 main 브랜치에 commit & push 를 합니다.
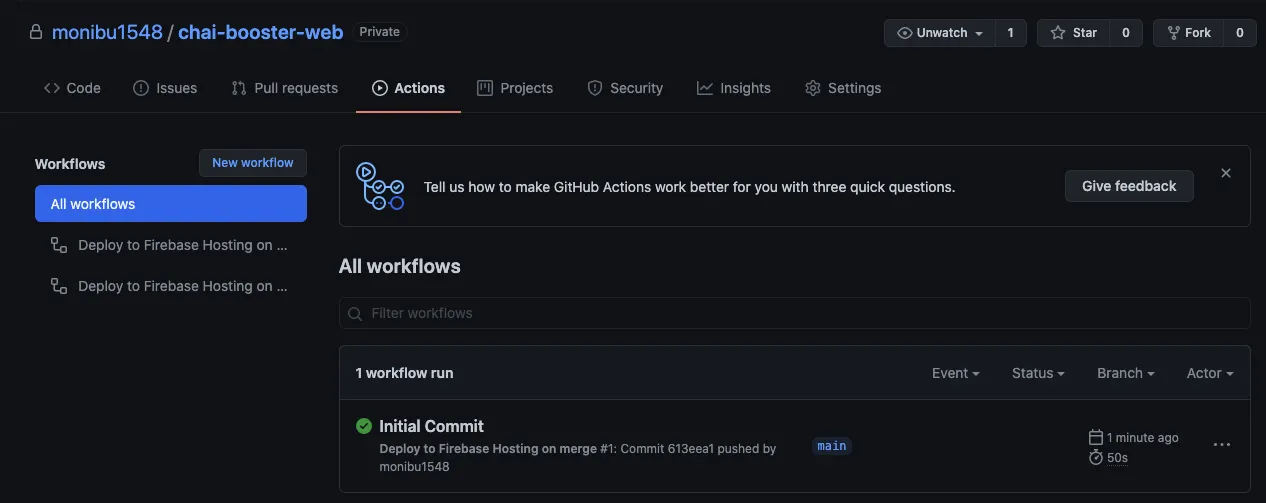
Auto Deploy
아까 firebase init 단계에서 default 값을 주지 않은 과정이 하나 있었습니다. Github repository 의 main 브랜치에 새로운 commit 이 들어가면 자동으로 배포해줍니다.
local 에서 npm run 하면 정상적인데, Firebase 배포하면 blank 페이지 나오는 현상 수정
1. firebase.json 파일 수정
{
"hosting": {
"public": "build", <- public 에서 build 로 바꿔주세요
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
JSON
복사
github action workflow 변경
2. firebase-hosting-merge.yaml
name: Deploy to Firebase Hosting on merge
'on':
push:
branches:
- main
jobs:
build_and_deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Install Dependencies # 여기서부터 추가
run: npm install
- name: Build
run: npm run build # 여기까지 추가
- uses: FirebaseExtended/action-hosting-deploy@v0
with:
repoToken: '${{ secrets.GITHUB_TOKEN }}'
firebaseServiceAccount: '${{ secrets.FIREBASE_SERVICE_ACCOUNT_CHAI_BOOSTER }}'
channelId: live
projectId: chai-booster
env:
FIREBASE_CLI_PREVIEWS: hostingchannels
YAML
복사