EP10. Supabase Edge Functions “Hello World!”
Supabase Edge Functions를 이용해 API를 구현하는 방법을 학습합니다.
1. Hello world!
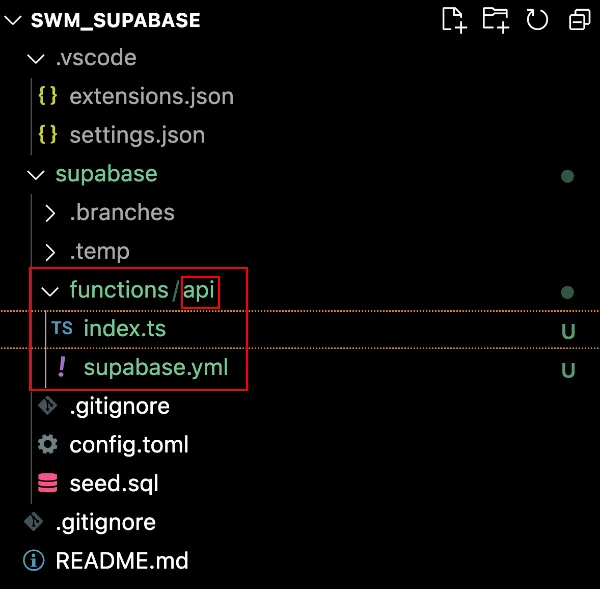
functions 디렉토리 하위에 api 디렉토리를 추가합니다. 다른 이름으로 생성해도 됩니다만 api로 사용하는 것을 추천드립니다.
api 디렉토리 하위에 index.ts, supabase.yml 파일을 추가합니다.
functions/api/index.ts
Deno.serve(() => {
return new Response(`Hello World!`, {
headers: { "Content-Type": "application/json" },
});
});
TypeScript
복사
functions/api/supabase.yml
functions:
api:
handler:
src: functions/api/index.ts
YAML
복사
2. 로컬 배포
작성한 코드를 로컬에서 테스트 합니다.
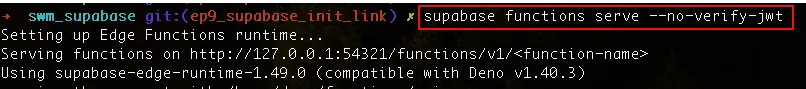
supabase functions serve --no-verify-jwt
Bash
복사
위 명령어를 통해 작성한 함수를 로컬에서 테스트 할 수 있습니다.
로그 중 <function-name> 은 함수 이름을 의미하며 api/supabase.yml 에서 정의했습니다.
3. 로컬 테스트
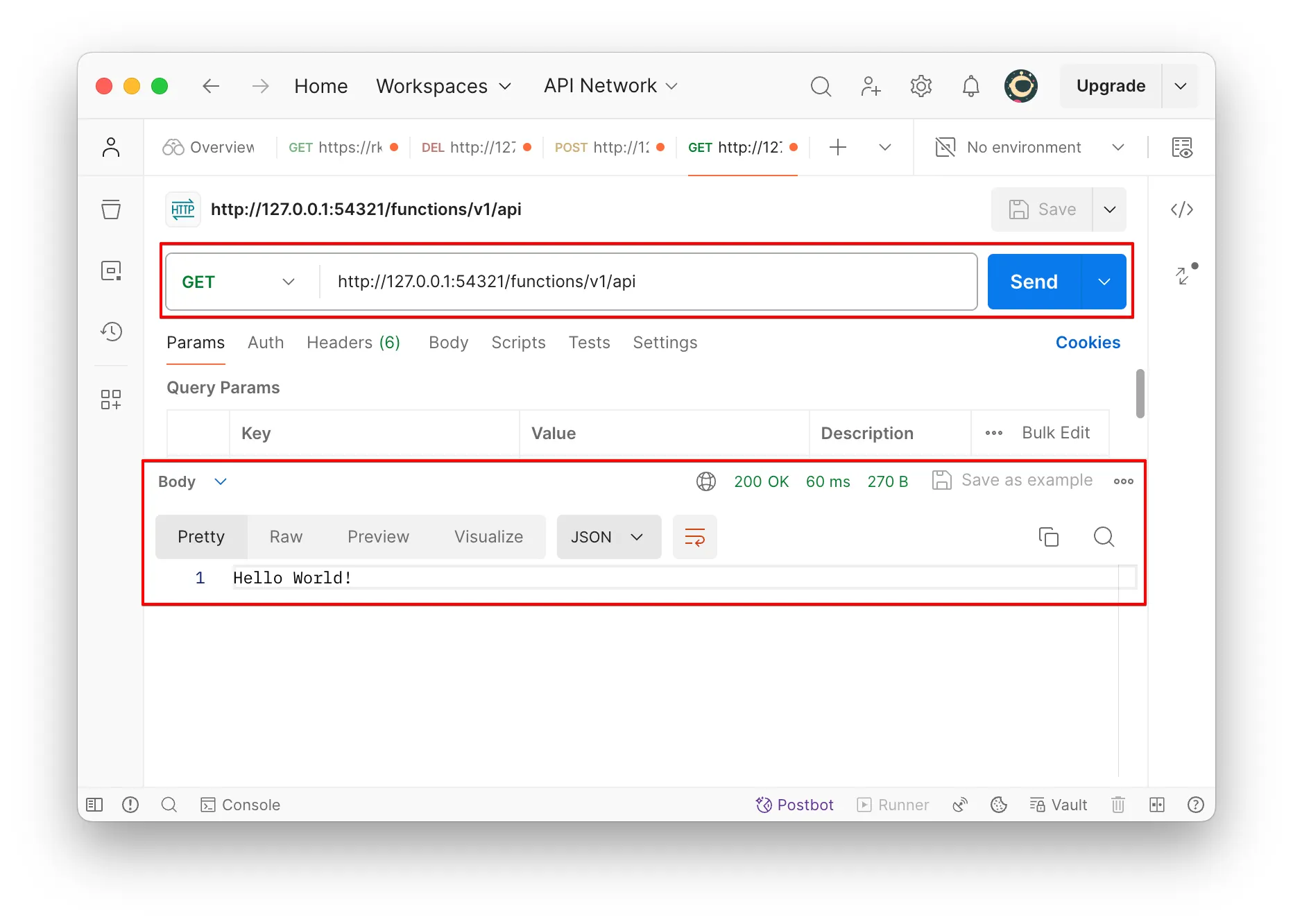
API Test는 Postman을 사용하는 것을 추천합니다.
Web 버전이 아닌 Desktop 설치형 버전으로 다운받아서 사용해주세요. Web버전의 경우 Localhost 호출이 불가능 할 수 있습니다.
Postman으로 http://127.0.0.1:54321/functions/v1/<function-name> 요청 시 'Hello World!'를 내려받을 수 있습니다.
4. Hot Reload
Supabase Edge Functions는 Hot Reload를 지원합니다.
코드에 변경사항이 생겼을 때 재배포하지 않아도 서버에 바로 반영됩니다.
functions/api/index.ts 에서 ‘Hello world!’를 다른 문구로 변경 후 다시 동일한 API 호출 시 변경된 문구로 내려받을 수 있습니다.
6. Public 배포
로컬에서 API 테스트가 완료되면 Public으로 배포해야 합니다.
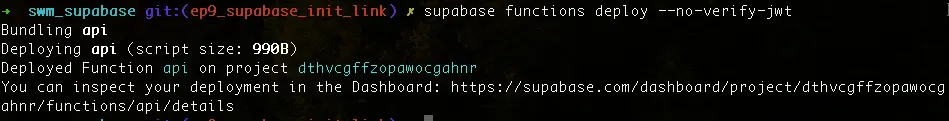
supabase functions deploy --no-verify-jwt
Bash
복사
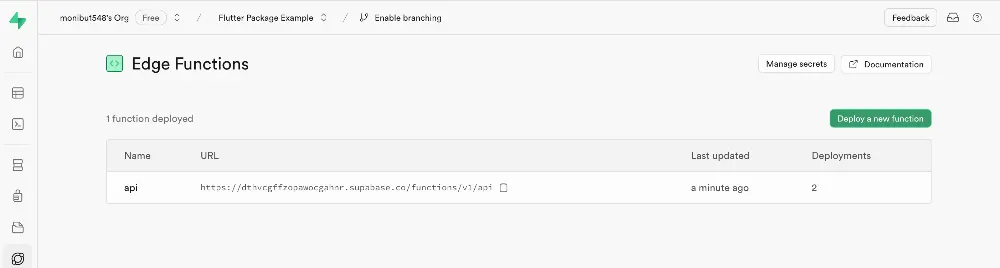
7. Public Supabase Console Edge Functions 확인
배포가 완료되면 Public Supabase Console Edge Functions에서 추가된 함수를 확인 할 수 있습니다.
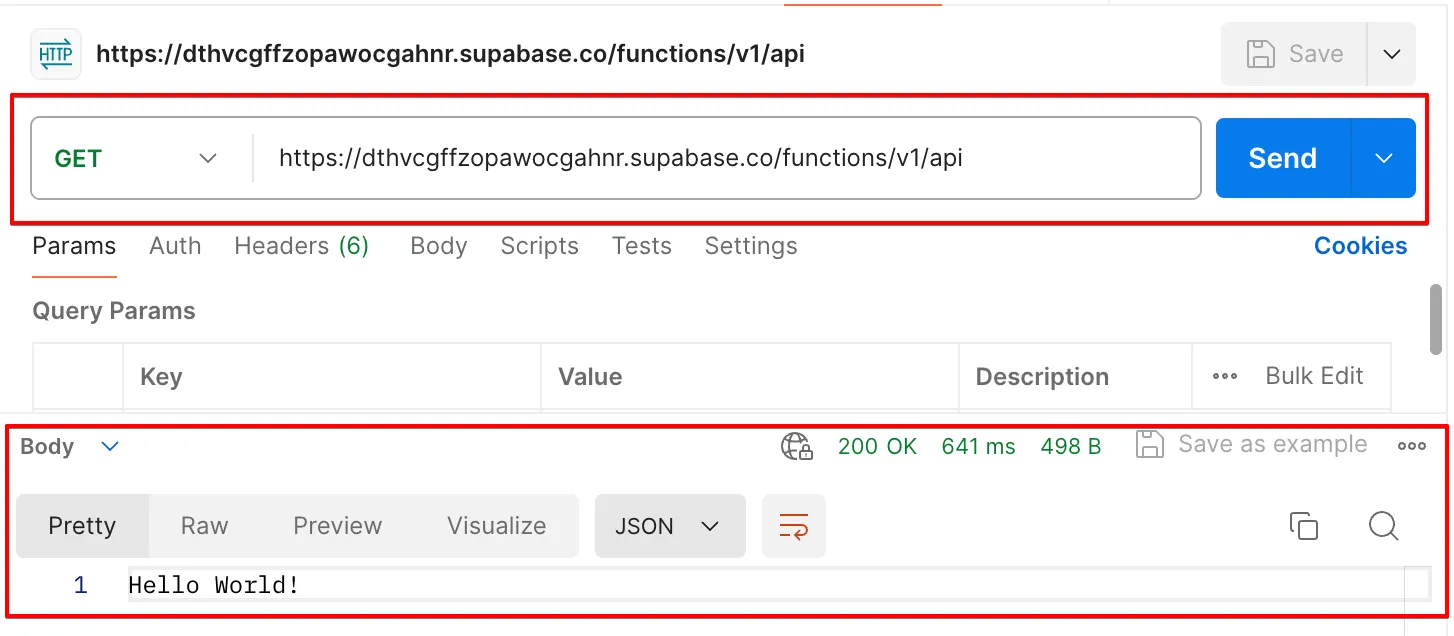
8. Public 테스트
Public API에서도 동일한 결과값을 받을 수 있음을 확인합니다.
9. 로컬, public 배포 스크립트 (옵션)
앞으로 로컬, public에 자주 배포하게 됩니다. 조금 더 편하게 배포하기 위해 스크립트를 추가합니다.
상위 디렉토리에 deploy.sh, serve.sh 스크립트를 추가합니다.
deploy.sh
supabase functions deploy --no-verify-jwt
Bash
복사
serve.sh
supabase functions serve --no-verify-jwt
Bash
복사
이후에는 아래 스크립트를 실행하여 조금 더 편하게 배포를 진행할 수 있습니다.
bash deploy.sh # public 배포
bash serve.sh # local 배포
Bash
복사