Why?
어떤 프로젝트를 진행하던간에 개발자의 컴퓨터에서 개발 후 다른 사람이 볼 수 있게 배포하는 단계를 거치게 된다.
프로젝트의 규모, 개발팀의 규모에 따라서 개발 환경은 local, production 또는 local, dev, production 또는 dev 와 production 사이에 alpha, beta 가 추가될 수도 있다.
개발 중인 프로젝트는 안정적일 수 없으며, 이 불안정한 서비스를 고객에게 제공해선 안된다. 따라서 "환경 분리" 는 필수적으로 진행되어야 한다.
또한 Third party app key 또한 환경에 따라 분리함으로써 개발계의 오염된 이벤트들이 production 환경에 유입되지 않도록 해야한다.
iOS 에서는 XCConfig, Configuration, Scheme 으로 분리하기도 하며 plist 로 분리하기도 한다. (여러 프로젝트를 하면서 이 방식을 모두 사용해보았다. 개인적으로는 Configuration을 이용 하는 것을 선호한다.)
How
Third party 라이브러리인 Firebase 를 개발 환경에 따라 적용하는 과정을 작성한다.
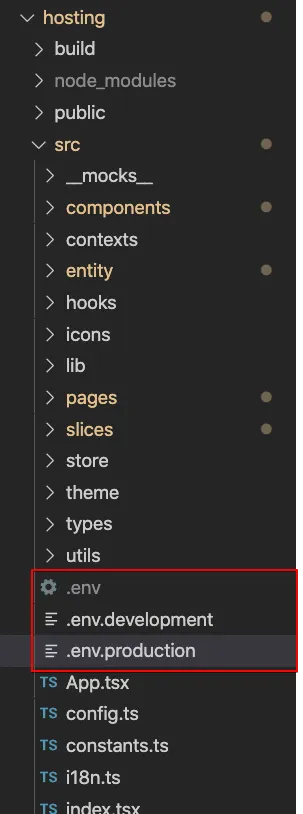
1. env 파일 생성
firebase hosting 을 이용하는 경우 hosting 하위에
•
.env // 런타임에 적용될 환경 변수
•
.env.development // development 환경에서 적용될 환경 변수
•
.env.production // production 환경에서 적용될 환경 변수
3개의 파일을 추가한다.
원리는 다음과 같다
•
개발 환경에 따라서 Web Server를 띄우기 직전에 .env.{개발환경} 파일을 .env 파일에 덮어쓴다
•
Web Server 가 실행되면서 .env 파일의 환경 변수의 값들을 읽고 웹 서버의 로직에 사용한다
.env 파일
2. npm run script 수정
// package.json
{
"name": "@devias/material-kit-pro-react",
"author": "Devias IO",
"version": "4.0.0",
"private": true,
"scripts": {
"lint": "eslint ./src",
"lint-fix": "eslint --fix ./src",
"start": "react-scripts start",
"start:dev": "env-cmd -f ./src/.env.development react-scripts start",
"build": "env-cmd -f ./src/.env.production react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
...
}
Bash
복사
package.json 파일을 열어보면 "script" 영역에는
npm run
Bash
복사
로 호출할 수 있는 스크립트 목록이 있다.
빨간색, 보라색 색상 및 볼드 처리한 부분이 환경 분리를 위해 추가한 라인이다.
env-cmd 명령어를 이용해 .env 파일을 덮어쓰기 한 후 react-script start 로 웹 서버를 구동한다.
3. env 변수 활용
.env 파일에 있는 환경변수들은 코드 내에서 process.env.{환경 변수} 로 가져올 수 있지만 가독성과 유지보수 차원에서 한번 랩핑해서 사용하는 것을 권장한다.
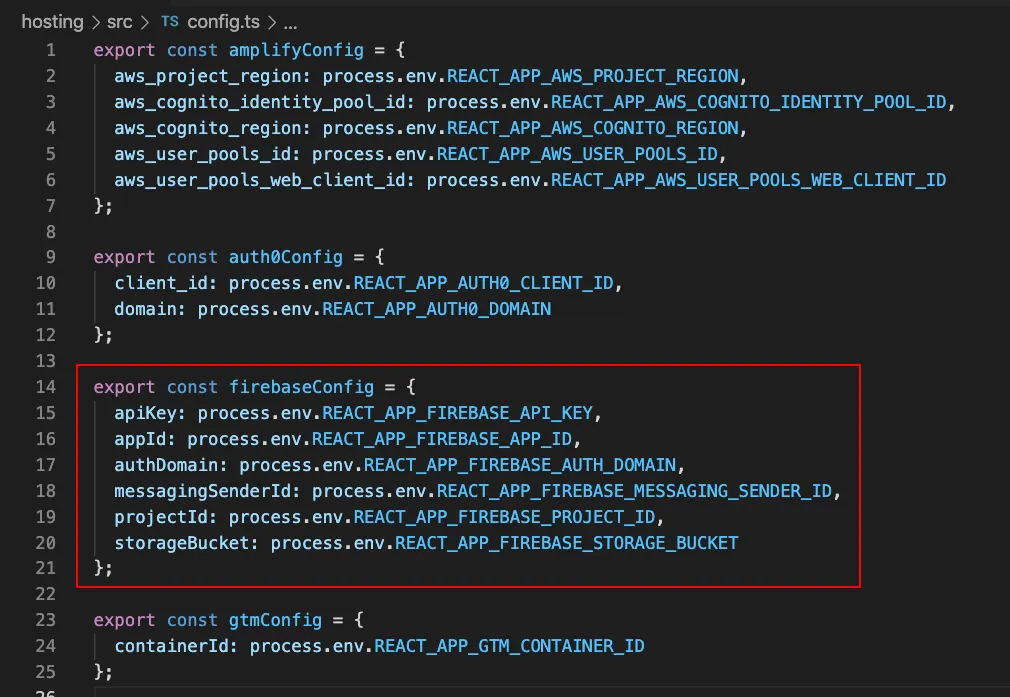
// config.ts 파일을 만들고 환경 변수들을 한번 래핑한다
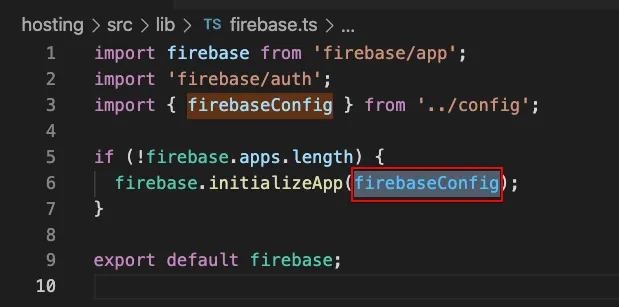
TypeScript 코드에서는 env 를 알 필요 없이 firebaseConfig 변수만 바라보면 된다 :)