EP9. Supabase Backend 개발 환경 구축
1. Supabase에서 Backend를 개발한다는 것
백엔드를 구현하는 방법은 여러 가지가 있습니다. 일반적으로는 Spring, Node Express와 같은 백엔드 프레임워크를 사용하여 백엔드 로직을 구현하며, 이를 클라우드 등의 서버에서 실행합니다.
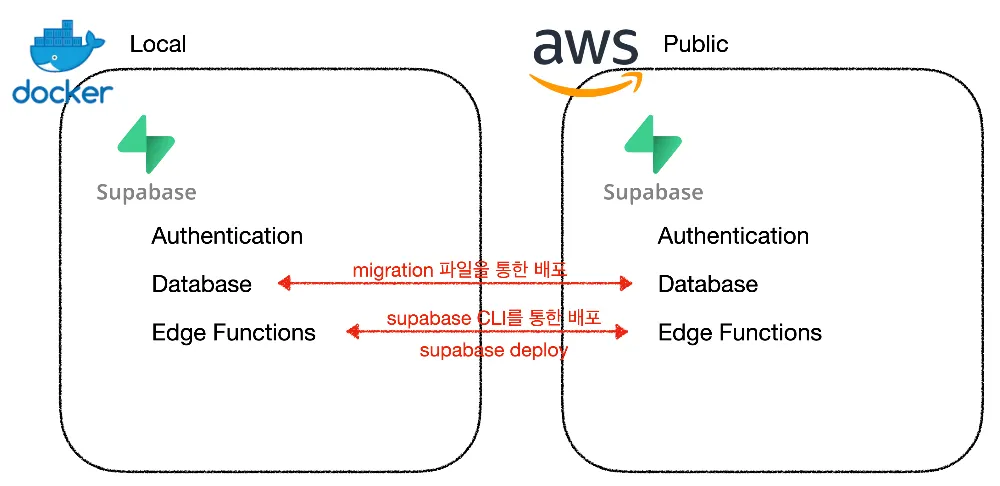
우리는 TypeScript 언어로 개발하며, Deno 프레임워크를 사용합니다. 개발된 백엔드 로직은 Supabase의 Edge Functions에 배포합니다.
1.
TypeScript 기본 지원: Deno는 TypeScript를 기본적으로 지원하므로 추가적인 설정 없이 TypeScript로 작성된 코드를 바로 실행할 수 있습니다.
2.
쉬운 의존성 관리: Deno는 외부 패키지 관리 도구 없이 URL을 통해 모듈을 직접 가져와 실행할 수 있으며, 실행에 필요한 모든 것을 포함한 단일 바이너리 파일로 배포할 수 있습니다.
2. Supabase CLI 설치
가이드에 따라 현재 개발 환경(Mac, Window, Linux, npm 등)에 맞춰 Supabase CLI를 설치합니다.
3. Docker Desktop 설치
마찬가지로 현재 개발환경에 맞춰 Docker Desktop을 설치합니다.
4. Visual Studio Code 설치
개발 편의를 위한 Extension은 취향에 따라 설치하시면 됩니다. (ex. eslint, prettier)
5. Deno 설치
6. Supabase init
Supabase Backend 코드를 작성할 디렉토리에서 아래 명령어로 Supabase 프로젝트를 초기화 합니다.
supabase init
Bash
복사
Deno를 사용할 예정이므로 y를 선택합니다.
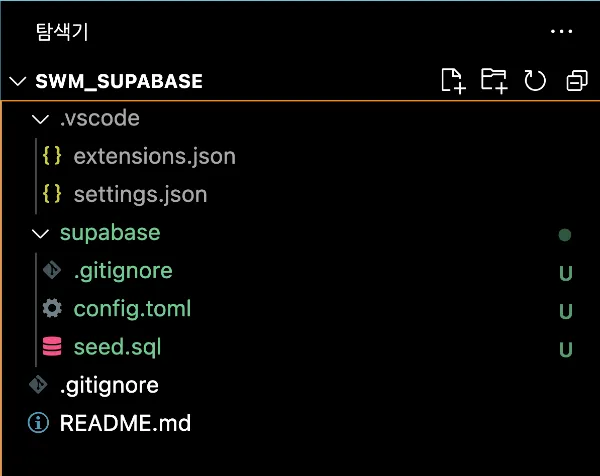
초기화가 완료되면 위와 같은 코드가 생성됩니다.
7. Supabase link
로컬에 생성한 Supabase 프로젝트를 Public Supabase 프로젝트와 연결해야 합니다.
supabase link
Bash
복사
1.
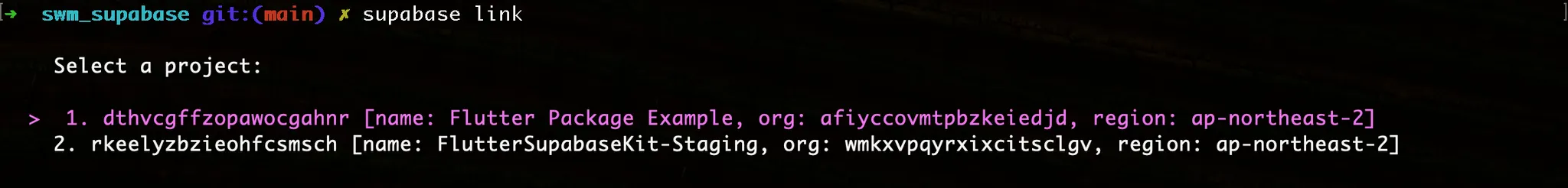
프로젝트 선택
연결할 프로젝트를 키보드 
 버튼으로 선택 후 Enter로 선택합니다.
버튼으로 선택 후 Enter로 선택합니다.
2.
Database password 입력
위 강의 “프로젝트 생성”과정에서 획득한 Database Password를 입력합니다.
3.
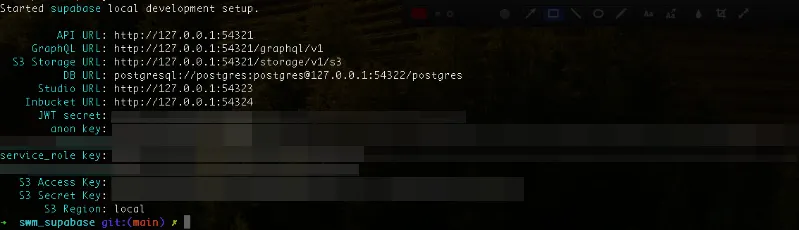
Local Supabase 실행
supabase start
Bash
복사
•
Docker Desktop이 정상적으로 설치, 실행되어 있어야 supabase start 과정에서 오류가 발생하지 않습니다.