EP5. Flutter Supabase SDK 적용
1. Supabase Pub설치
패키지 수준의 pubsepc에 supabase pub을 설치합니다.
flutter pub add supabase_flutter
flutter pub get
Bash
복사
2. 패키지 클래스 구현
Flutter Package 프로젝트 생성 시 추가된 "프로젝트명.dart"을 수정합니다. 불필요한 Calculator 코드를 제거하고, 대신에 아래의 Supabase 초기화 코드를 추가합니다.
library swm_flutter_package;
import 'package:supabase_flutter/supabase_flutter.dart';
class FPKit {
static Supabase? _supabase;
static Future initialize({required String url, required String anonKey}) async {
_supabase = await Supabase.initialize(
url: url,
anonKey: anonKey,
);
}
}
Dart
복사
•
FPKit은 “Flutter Package”의 약자로 임의로 지은 이름입니다. 원하는 이름으로 클래스 이름을 만들어주시면 됩니다.
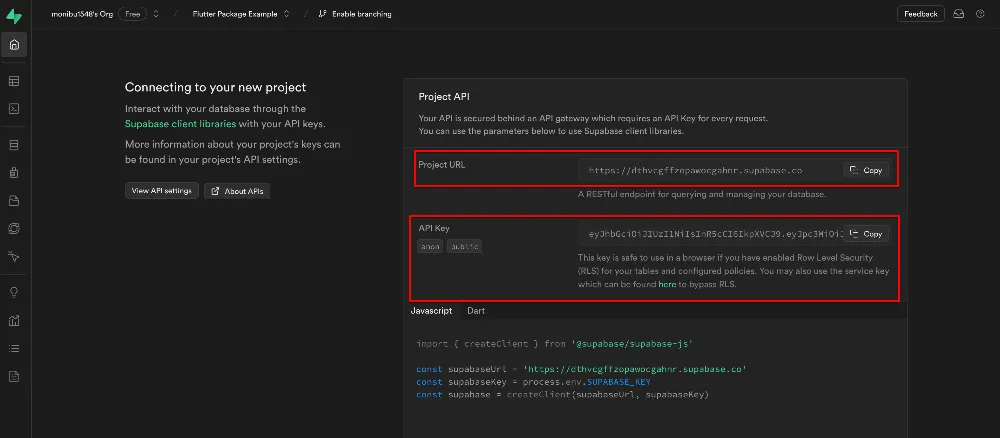
3. Supabase URL, API Key 획득
•
Supabase > Home > 스크롤 중앙
Project URL과 API Key를 복사합니다. Flutter에서 Supabase 초기화 시점에 사용됩니다.
4. 샘플앱에서 패키지 초기화
1.
패키지 갱신
패키지 코드가 변경되었으므로 샘플앱 디렉토리에서 아래 명령어로 패키지 내용을 갱신합니다.
flutter pub get
Bash
복사
2.
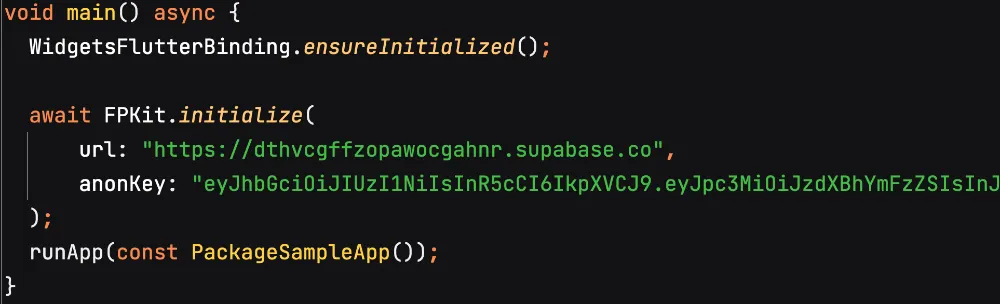
main() 코드 수정
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await FPKit.initialize(
url: "{project url}",
anonKey: "{anon key}");
runApp(const PackageSampleApp());
}
Dart
복사
5. 앱 실행
앱을 실행시켜 Supabase 초기화 코드가 동작하도록 합니다.
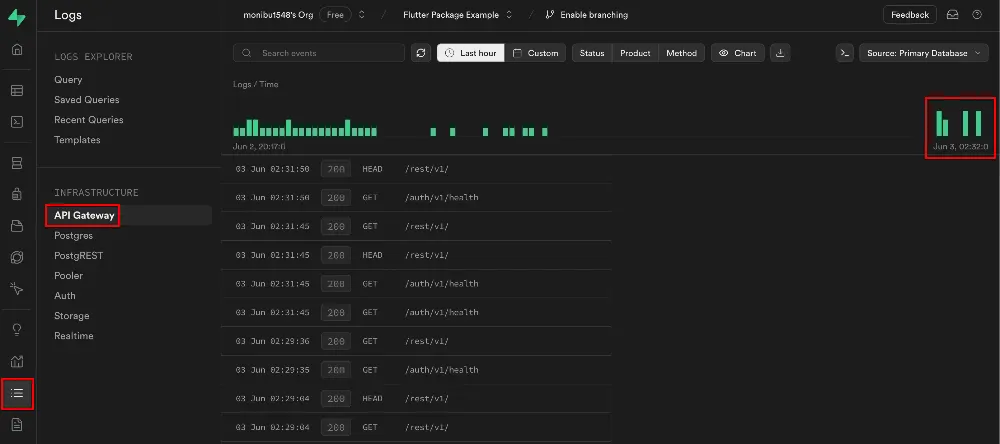
6. Supabase 로그 확인
•
Logs > API Gateway
Supabase가 초기화 되면 Supabase 웹 콘솔에서 로그가 남게됩니다.