Flutter 의 가장 장점은 역시 Google 의 형제(?) Firebase 지원이 빵빵하다는 것이다.
2022.03.06 내용 업데이트
•
•
Flutter에서 Firebase 기능을 사용하기 위해 firebase를 초기화 하는 방법이 변경되었습니다. (매우 쉽게)
AS-IS
•
Firebase Console 에서 google-services.json, GoogleService-Info.plist 파일을 iOS, Android 워크스페이스에 저장하고, Flutter의 main 함수에서 Firebase.initializeApp() 를 호출, 개발자가 해당 return 값에 대한 처리를 진행
TO-BE
$dart pub global activate flutterfire_cli
Bash
복사
flutter 버전이 낮으면 오류가 발생합니다. flutter upgrade 명령어를 통해 flutter를 최신화하고 진행해주세요.
$flutterfire configure
Bash
복사
위 명령어를 입력하면, 현재 flutter workspace를 firebase의 어떤 project와 연결할지 입력받는 커맨드가 나옵니다.
그 후 앱의 bundleID를 입력하고 나면 설정 끝.
•
flutter workspace에 `lib/firebase_options.dart` 파일이 추가됩니다.
•
firebase project에 android, iOS앱이 자동으로 등록됩니다.
// main.dart
void main() async {
Constants.setEnvironment(Environment.STAGING);
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(App());
}
Dart
복사
Firebase init 방식도 위와 같이 변경되었습니다.
끝. 더 이상 iOS, Android 프로젝트에서 수정이 필요한 내용이 없습니다.
Deprecated (2022.03.06 ~)
Dependency Install
Cocoapod, Gradle, Maven .... Flutter 에도 역시 의존성 관리를 위한 Tool 이 존재한다.
pub 이라는 툴을 사용하는 것 같다
거의 모든 Thrid-party library 가 산발되어 있는 RN 과는 전혀 다른 모습이다. Flutter 로 넘어오길 잘했다는 생각이 드는 순간이다;; 
심지어 업데이트 날짜가 거의다 1~2주 내외다.. 업데이트 주기가 빠른 것 같다.
결론은 flutter 프로젝트에서 아래의 명령어를 실행하면 된다.
flutter pub add firebase_core
Bash
복사
일단 Flutter 프로젝트 실행 오류
flutter pub add firebase_core
JavaScript
복사
명령어는 flutter 하위 ios 디렉토리의 Podfile 의 수정 내용을 만든다.
그리고 Android Studio 에서 실행하면, Pod install 을 실행하는데, 최신 firebase_core 는 iOS 10 이상부터 지원한다. 하지만 XCode 프로젝트를 생성하면 최소 지원버전이 9.0 으로 생성된다.
XCode 를 실행 후 최소 지원 버전을 10 이상으로 수정해주면 된다. 결국 Flutter 도 기본적인 iOS, Android 개발지식은 필수이다.
Flutter에 Firebase Initialize 추가
import 'dart:io';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'Page/LoginPage.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(App());
}
class App extends StatefulWidget {
_AppState createState() => _AppState();
}
class _AppState extends State<App> {
// Set default `_initialized` and `_error` state to false
bool _initialized = false;
bool _error = false;
// Define an async function to initialize FlutterFire
void initializeFlutterFire() async {
try {
// Wait for Firebase to initialize and set `_initialized` state to true
await Firebase.initializeApp();
setState(() {
_initialized = true;
});
} catch(e) {
setState(() {
_error = true;
});
}
}
@override
void initState() {
initializeFlutterFire();
super.initState();
}
@override
Widget build(BuildContext context) {
if(_error) {
return MaterialApp(home: LoginPage()); // Firebase Init 실패. iOS, Android 에서 추가 설정이 누락됐을 가능성이 크다.
}
if (!_initialized) {
return MaterialApp(home: LoginPage()); // Firebase Init 실패. iOS, Android 에서 추가 설정이 누락됐을 가능성이 크다.
}
return MaterialApp(home: LoginPage()); // 정상적으로 Firebase Initialize 된 경우
}
}
JavaScript
복사
iOS
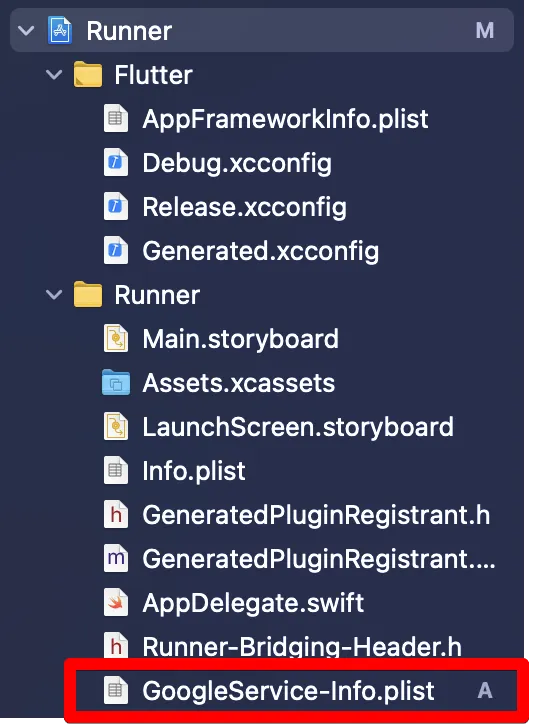
iOS에 Google-Info.plist 파일 추가
Flutter 앱에서 Firebase Initialize 코드만 추가한 경우 app key, id 등이 누락되어 실패한다. iOS, Android 각각 추가 설정이 필요한데, 이 부분은 Flutter 만으로 해결이 불가능하고, Android Studio, XCode 에서 직접 설정이 필요하다.
iOS 설정
Google-Info.plist 파일을 iOS 디렉토리 구조에서 최상단에 복사한다
Android
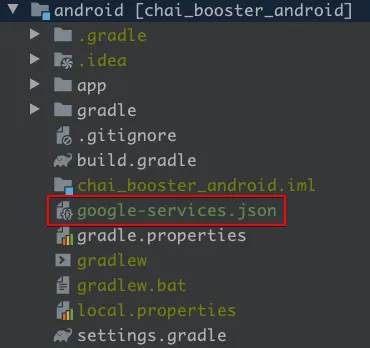
1. google-services.json 추가
firebase 에서 android app 을 추가하고 google-services.json을 내려받아 안드로이드 프로젝트 root에 옮겨둡니다.
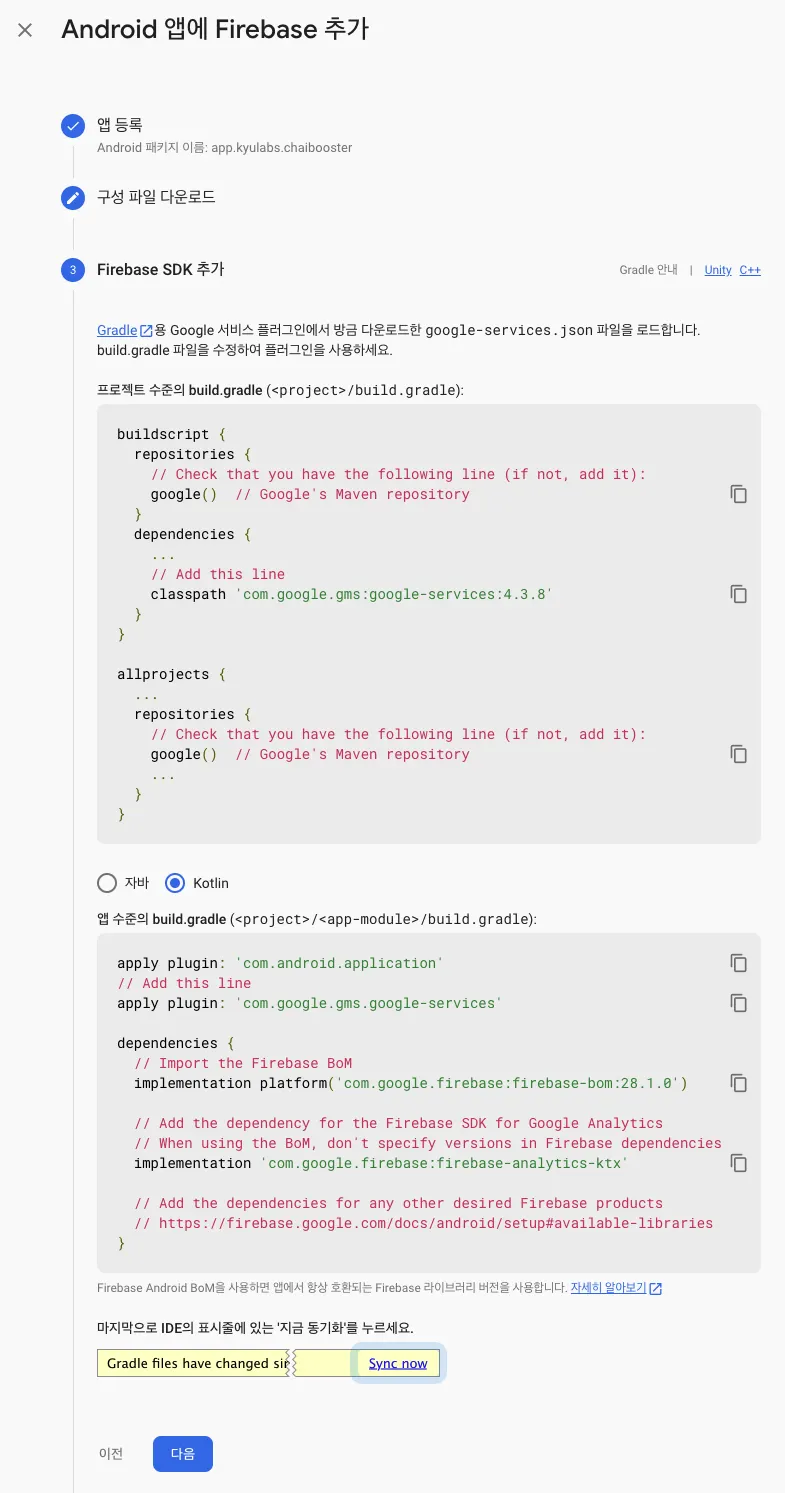
2. gradle 설정
Firebase가 가이드한 대로 그대로! 하면 됩니다. 다만, 가이드 중 코드에 이미 있는 내용들도 있으니 중복이 되지 않게 필요한 부분들만 찾아서 복붙하면 됩니다.
Flutter Rebuild
Android Studio 에서 Flutter 앱을 재실행 하면 정상적으로 Firebase Initialize 되었음을 확인할 수 있다.