EP8. Flutter RootView. 로그인 로직 적용
1. 로그인을 위한 UI 구성
로그인 관련 패키지 코드를 작성했습니다. 작성한 패키지 코드를 샘플앱에서 실행하기 위해 UI 구조를 개편합니다.
•
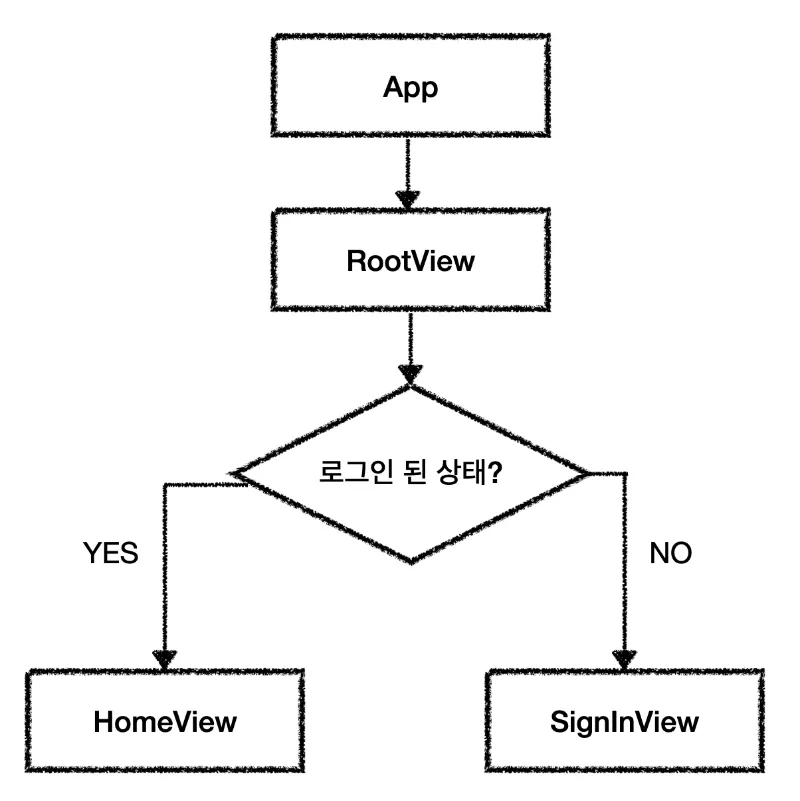
앱이 실행되면 가장 먼저 RootView를 생성합니다.
•
RootView는 현재 로그인 상태에 따라 HomeView 또는 SignInView를 보여주도록 합니다.
•
RootView에서는 현재 앱 상태에 따른 점검 팝업, 공지사항, 강제 업데이트 등의 추가 로직을 구현할 수 있습니다.
코드 수정사항이 많아 아래 Commit 링크 첨부합니다.
2. 카카오톡 로그인 테스트
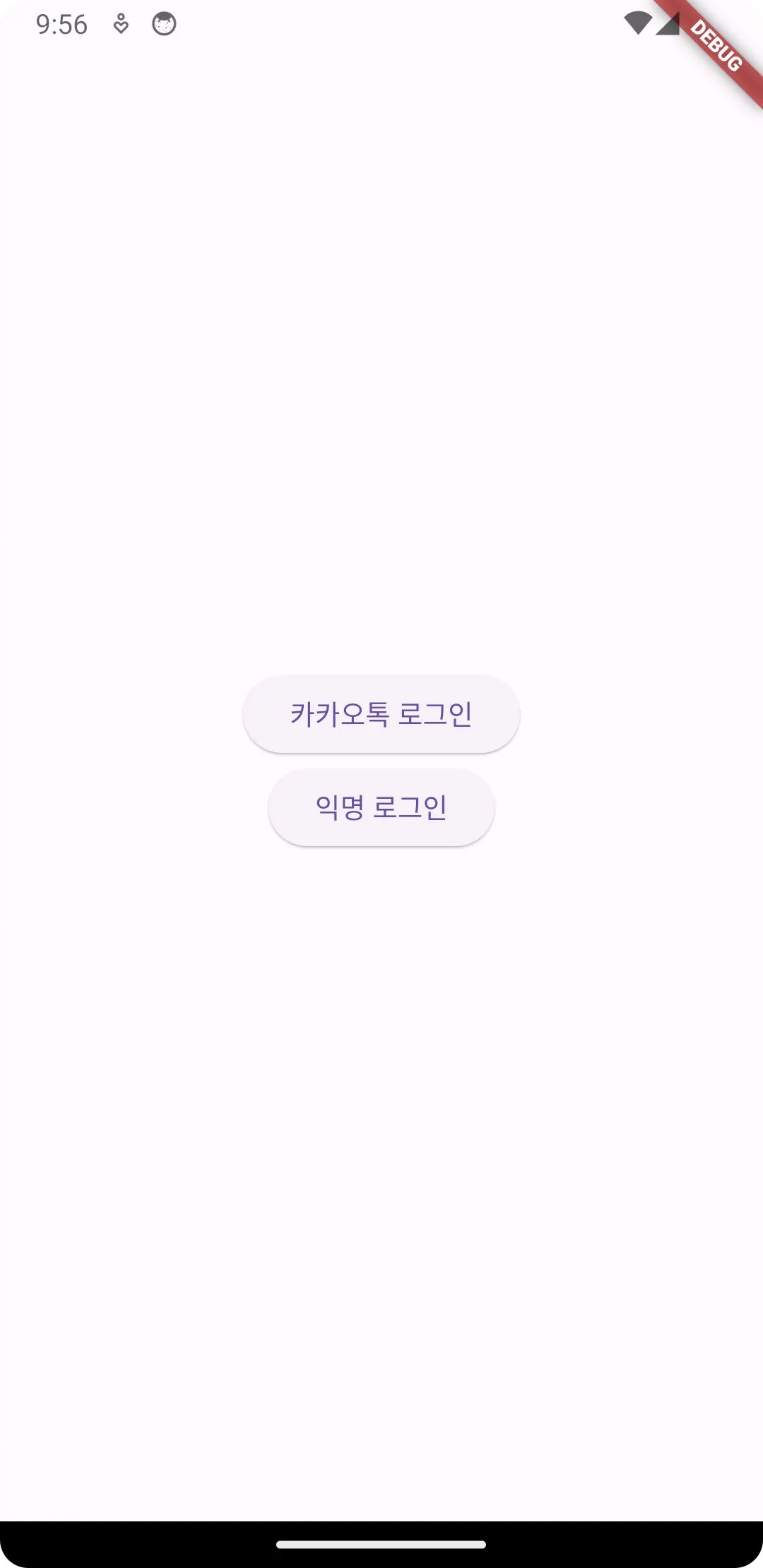
위 코드 수정사항을 반영하여 앱 실행시 아래 화면을 볼 수 있습니다.
•
‘카카오톡 로그인’ 클릭시 외부 Safari, WebView 카카오톡 로그인 화면으로 이동하며 카카오톡 로그인 과정을 수행합니다.
•
카카오톡 로그인 과정이 완료되면 다시 앱으로 돌아오고 로그인 완료 화면인 HomeView로 이동하게 됩니다.
3. Supabase Authentication 확인
•
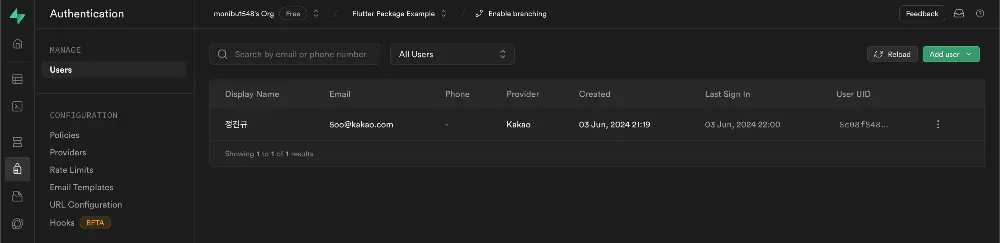
Supabase > Authentication
Supabase의 Authentication에서 현재 회원가입 유저들의 목록을 확인할 수 있습니다.