icon 라이브러리를 추가하는 것을 따로 포스트 하나로 작성해야 되나 고민했지만... 해야한다..
까다롭다..
native-base 를 사용하면서 Button에 Icon 을 넣는 경우가 많은데, 그냥 쓰면 unregistered.. 였나.... icon 을 찾을 수 없다는 오류가 발생한다.
npm i react-native-vector-icons
npm i @types/react-native-vector-icons
Shell
복사
iOS
pod install
Shell
복사
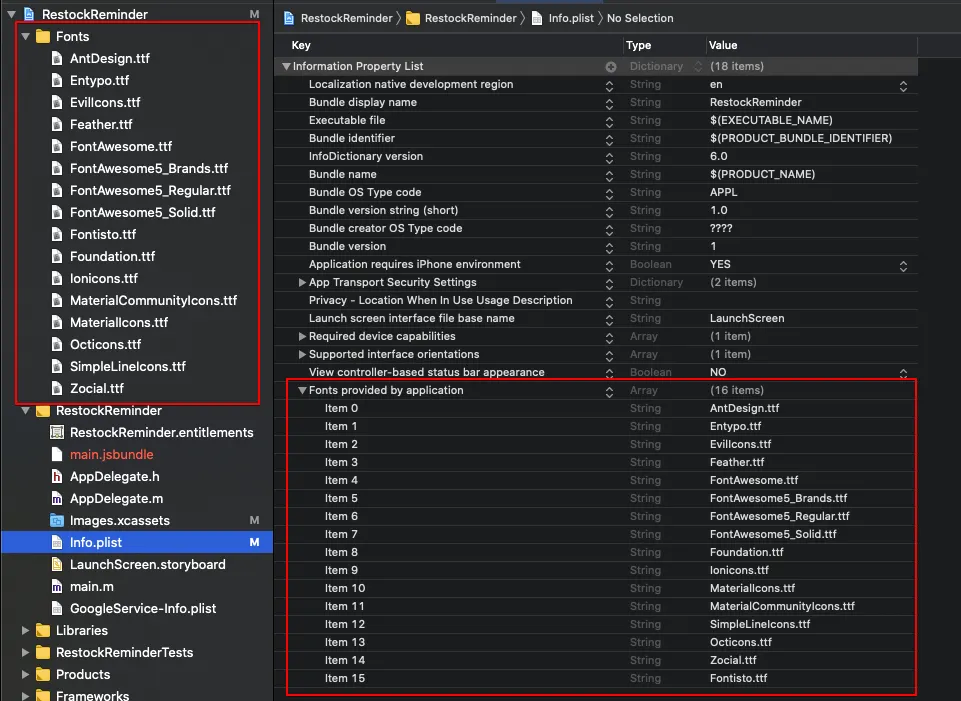
XCode 작업
Info.plist 에 붙여넣기 하는 Text
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
<string>Fontisto.ttf</string>
</array>
XML
복사
app 수준 Gradle 에 추가
project.ext.vectoricons = [
iconFontNames: [ 'Ionicons.ttf', 'FontAwesome.ttf' ]
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
Shell
복사
sync now