EP13. Supabase 연결
Supabase의 더 고급기능을 사용하기 위해 + Supabase의 환경(로컬, Staging, Production)을 다루기 위해서 환경변수를 추가하고 functions 내부에서 supabase 기능을 활용합니다.
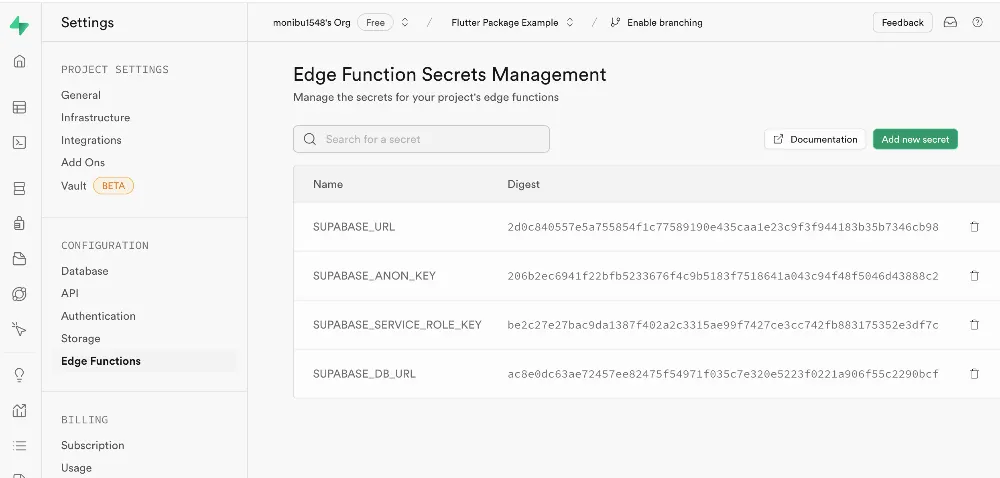
1. Supabase API Key 확인
•
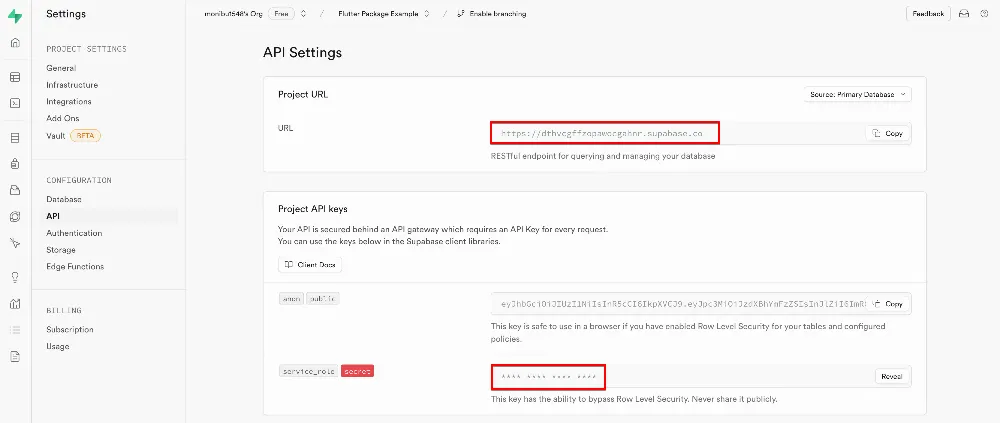
Settings > API Settings
ProjectURL, service_role 항목을 메모해둡니다.
service_role는 우측 ‘Reveal’ 버튼을 클릭하면 나옵니다. service_role은 외부로 유출되면 안됩니다. 절.대. Public Github에 올리지 마세요.
2. 환경변수 파일 추가
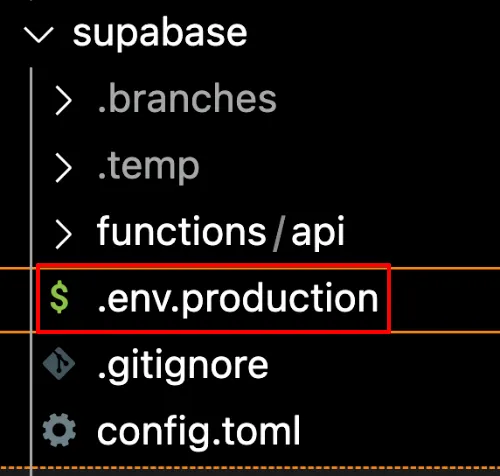
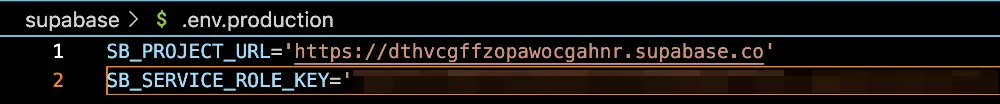
supabase 하위 디렉토리에 .env.production 파일을 추가합니다.
서비스의 규모나 테스트 환경 구축 범위에 따라 .env.{환경} 의 파일을 추가로 생성해서 사용합니다.
오늘 강의에서는 .env.production 만 다룹니다.
디렉토리 구조
supabase/.env.production
3. .gitignore 파일 변경
환경변수 파일은 public에 공개되지 않아야 할 key를 포함하고 있습니다. public github repository를 사용하는 경우 key가 노출될 수 있으므로 Github에 올라가지 않도록 .gitignore에 포함합니다.
Private repository를 사용하는 경우에는 github에 올려도 무방합니다.
.gitignore 파일의 가장 하단에 아래 줄을 추가합니다.
.env.*
Plain Text
복사
4. 스크립트 변경
로컬 supabase를 실행할 때 환경변수를 사용할 수 있도록 serve.sh 스크립트를 변경합니다.
serve.sh
- supabase functions serve --no-verify-jwt
+ supabase functions serve --no-verify-jwt --env-file ./supabase/.env.production
Diff
복사
•
deploy.sh는 변경하지 않아도 됩니다.
5. 코드에서 환경변수 사용하기
코드 내에서 환경변수를 쉽게 사용할 수 있도록 환경변수를 관리하는 코드를 구현합니다.
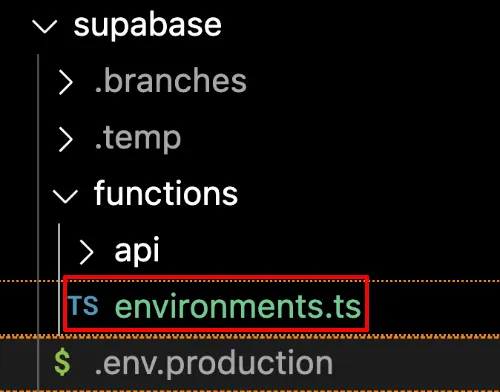
supabase/functions 디렉토리 하위에 environments.ts파일을 추가합니다.
supabase/functions/environments.ts
export const supabaseProjectURL = Deno.env.get(
"SB_PROJECT_URL",
)!;
export const supabaseServiceRoleKey = Deno.env.get(
"SB_SERVICE_ROLE_KEY",
)!
TypeScript
복사
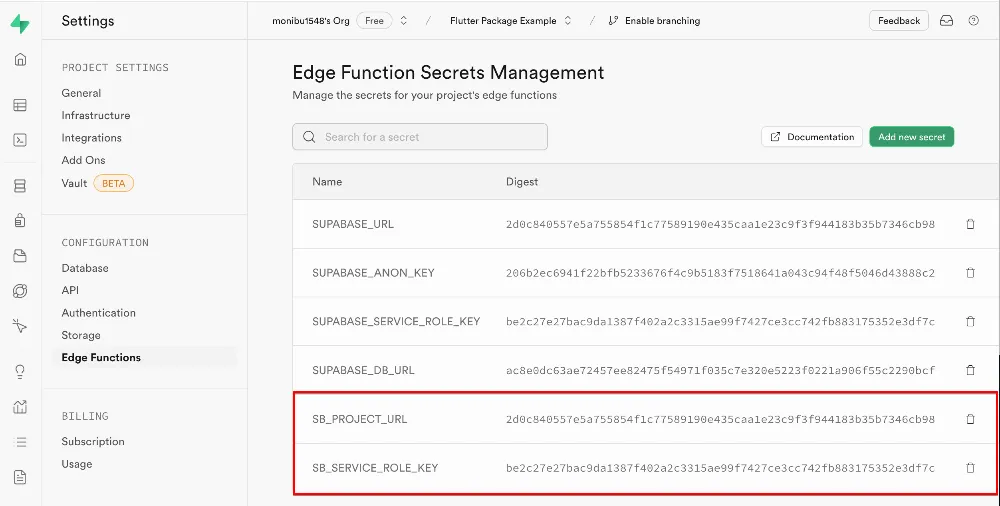
6. Supabase Public에서 환경변수 사용하기
•
Settings > Edge Functions > Add new secret
SB_PROJECT_URL과 SB_SERVICE_ROLE_KEY 값을 추가해주세요.
7. Supabase SDK 초기화
supabase/functions/api/lib디렉토리 하위에 supabase.ts 파일을 추가합니다.
supabase/functions/api/lib/supabase.ts
import {
supabaseProjectURL,
supabaseServiceRoleKey,
} from "../../environments.ts";
import { createClient } from "https://esm.sh/@supabase/supabase-js@2";
export const supabase = createClient(
supabaseProjectURL,
supabaseServiceRoleKey,
);
TypeScript
복사
envrionment로부터 불러온 값으로 Supabase SDK를 초기화합니다.
이제부터 server side에서도 supabase 기능을 활용할 수 있습니다