환경
맥북에어 M1
IDE
Android Studio
Flutter는 Android Studio 에서 Flutter plugin 설치로 개발할 수 있다고 한다. 그러면 Android 앱만 만들 수 있는 것 아닌가? 하는 의문이 들었지만 상관 없다고 한다.
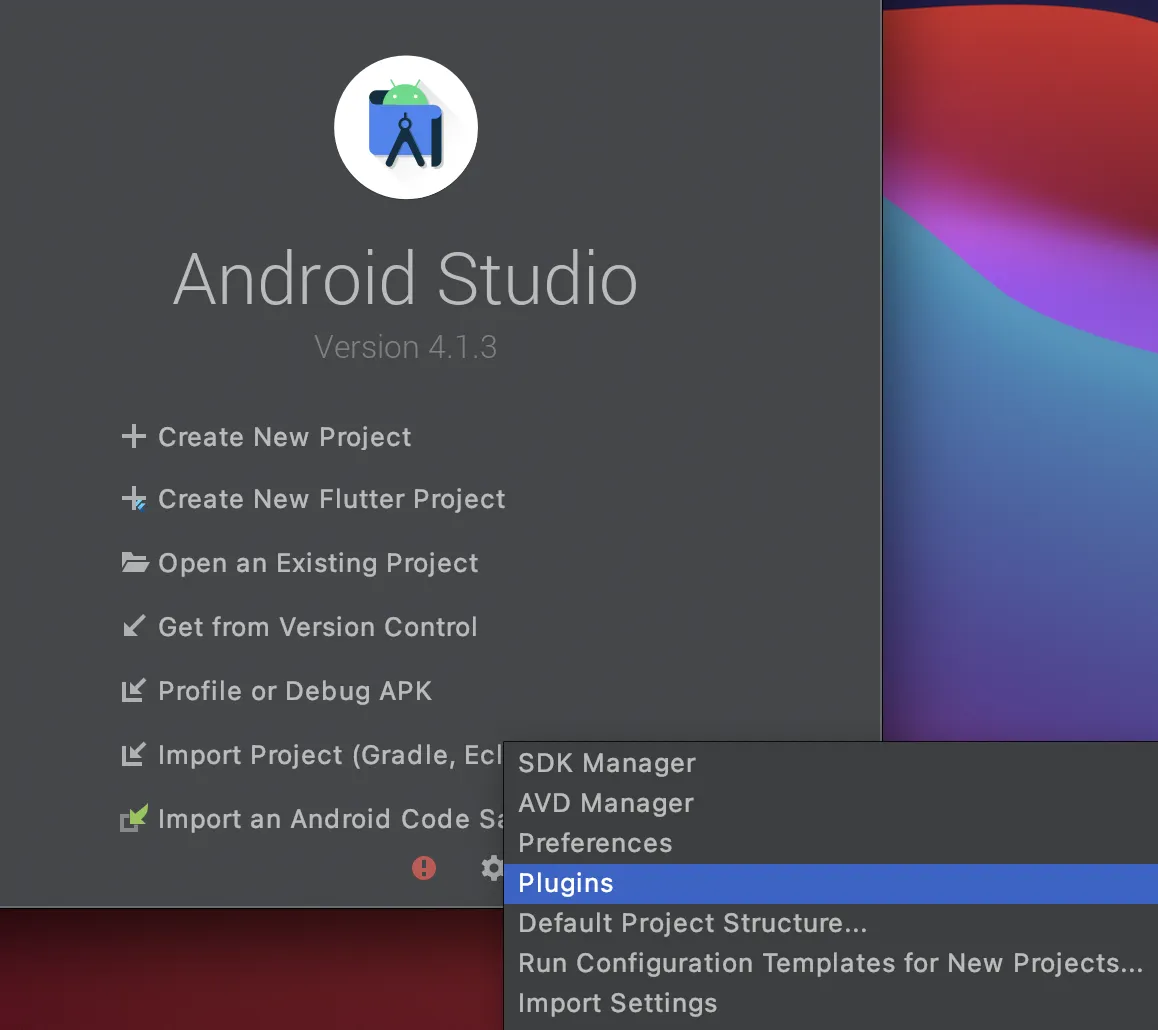
안드로이드 스튜디오 인트로 화면에서 [Configuration] > [Plugin] 선택
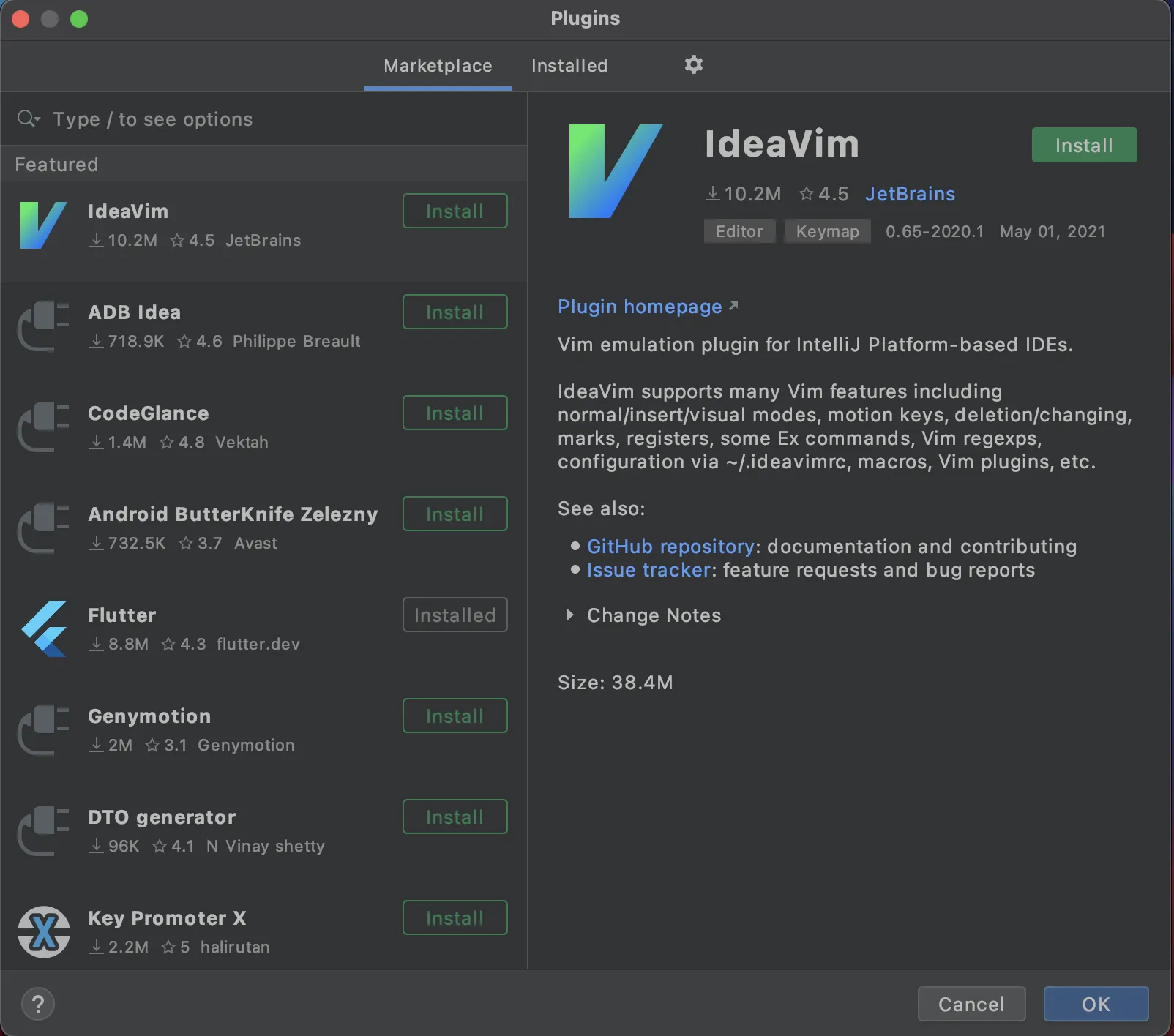
Flutter 를 설치합니다. 이 과정에서 Dart 도 함께 설치됩니다.
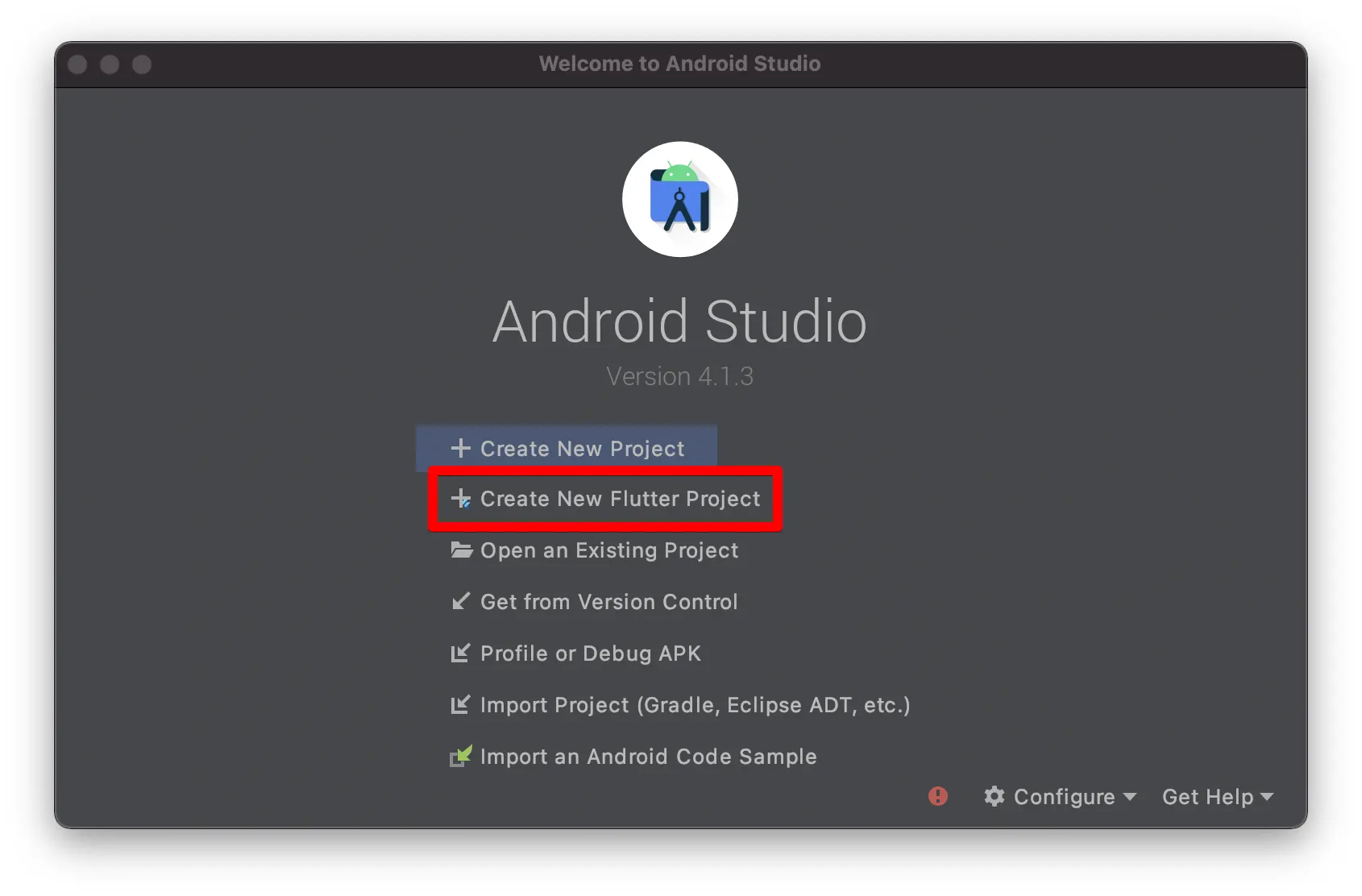
[Create New Flutter Project] 메뉴가 추가되었습니다.
Flutter SDK 설치
SDK install
~/development/flutter
JavaScript
복사
위 경로에 압축을 해제해줍니다
환경변수 설정
설치한 경로를 접근할 수 있도록 환경변수에 path 를 설정합니다. zsh 을 기준으로 홈 디렉토리의 .zshrc 파일 가장 하단에 아래 경로를 추가해줍니다. 사용자마다 홈 디렉토리 이름이 다르니 이 부분은 변경 필요합니다.
export PATH="$PATH:/Users/jingyujung/development/flutter/bin"
JavaScript
복사
정상 확인 체크
터미널에서 수정한 zshrc 적용 후 flutter를 실행시켜봅니다.
source ~.zshrc
flutter
JavaScript
복사
flutter 실행 옵션들이 뜬다면 정상!
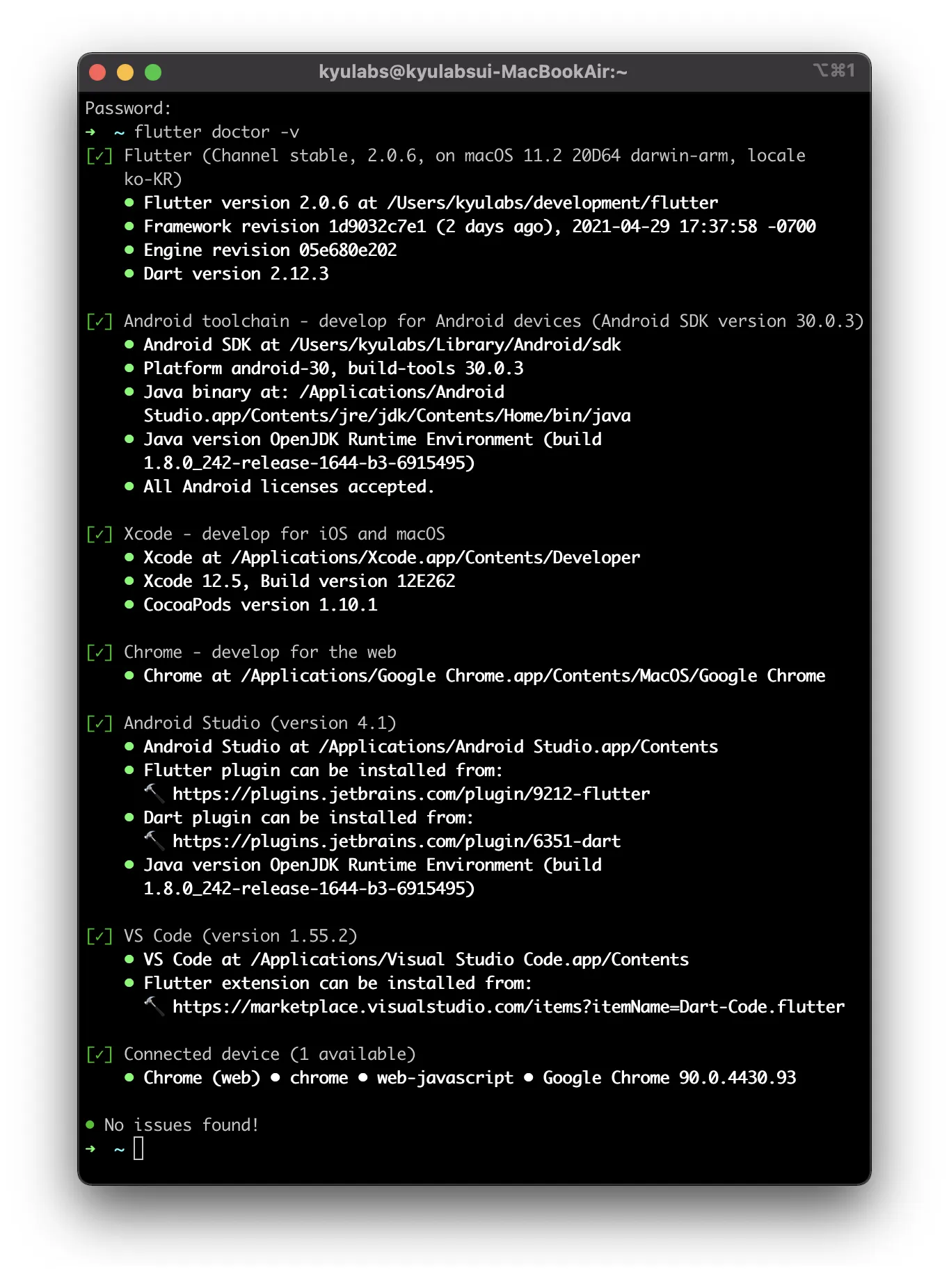
Flutter Doctor
Flutter 는 iOS, Android 등 다양한 플랫폼을 지원하며, 이를 지원하기 위해 많은 dependency가 필요합니다. 추가적으로 많은 프로그램 설치와 설정이 필요합니다. 개발 환경에 있어서 가장 어려운 부분인데 Flutter에서는 `Flutter Doctor` 라는 기능을 제공합니다.
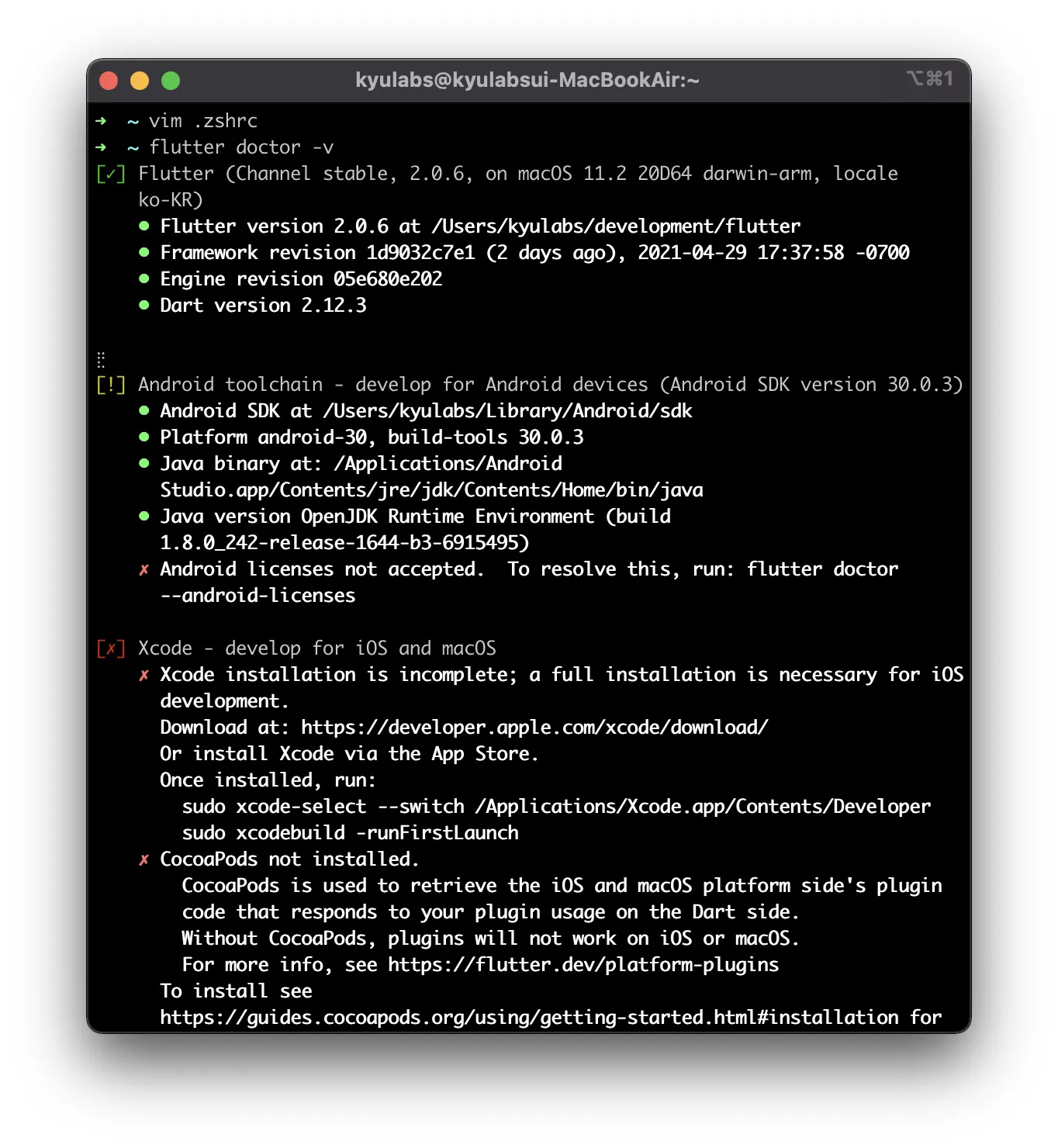
Flutter설치 후 터미널에서 `flutter doctor -v` 를 실행합니다.
Android 지원을 위해 어떤 것을 추가로 해야하고, iOS 지원을 위해서 어떤 것을 해야하는지 친절하게 알려줍니다. 알려주는 대로 진행하면 됩니다.
미션을 모두 클리어해서 모두  를 만들어줍니다.
를 만들어줍니다.
Trouble Shooting
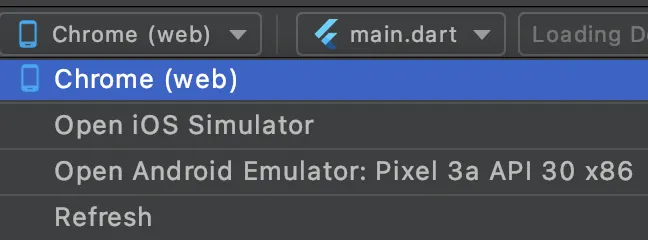
1. 에뮬레이터 미지원
Android Studio 에서 실행할 플랫폼을 선택할 때, Chrome(Web) 만 가능하다.
위 이미지에서 iOS Simulator, Pixel 도 보이지만 개발한 앱을 에뮬레이터에서 실행시켜주는 것이 아닌 정말 Open 에뮬레이터다. 에뮬레이터만 켜준다....;;
No supported devices connected.
JavaScript
복사
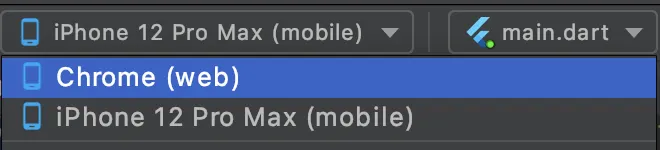
⇒ XCode 가 정상적으로 설치된 상태가 아니었다. flutter doctor 를 통해 XCode가 정상적으로 설치된 것을 확인 후 ios simulator를 실행하면 타겟 디바이스로 설정할 수 있다.
후기
•
Android Studio 라는 intellij의 IDE 를 사용할 수 있는 부분이 감동적 (XCode  )
)
•
Hot reload 지원도 감동적