EP2. Flutter + Supabase Architecture
Flutter와 Supabase를 활용해 서비스를 구현할 때 어떤 아키텍처를 가져가야 하는지 알아봅니다.
1. Supabase Flutter SDK
Supabase는 Flutter에서 쉽게 Supabase를 통합할 수 있도록 Dart SDK를 제공합니다.
Supabase SDK 활용예시
// Authentication
await supabase.auth.signInWithApple();
// Database
final data = await supabase
.from('users')
.select()
.is_('status', null);
final data = await supabase
.from('users')
.select()
.in_('status', ['ONLINE', 'OFFLINE']);
// Edge Functions
final res = await supabase.functions.invoke('hello', body: {'foo': 'baa'});
Dart
복사
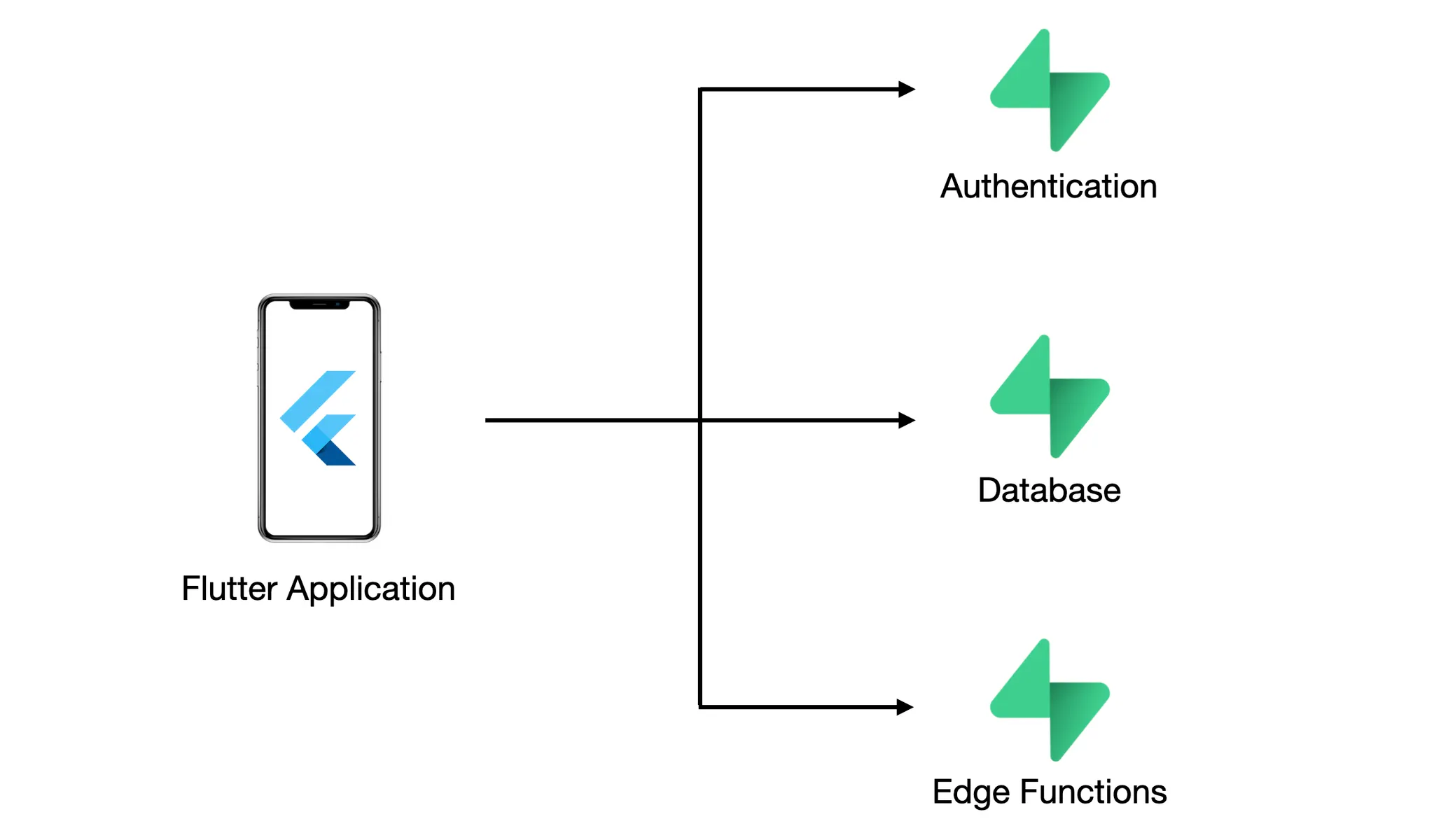
Supabase SDK를 이용하면 아래와 같은 구조가 됩니다.
Flutter에서 Supabase의 Authentication, Database, Edge Functions에 직접 접근하는 구조입니다.
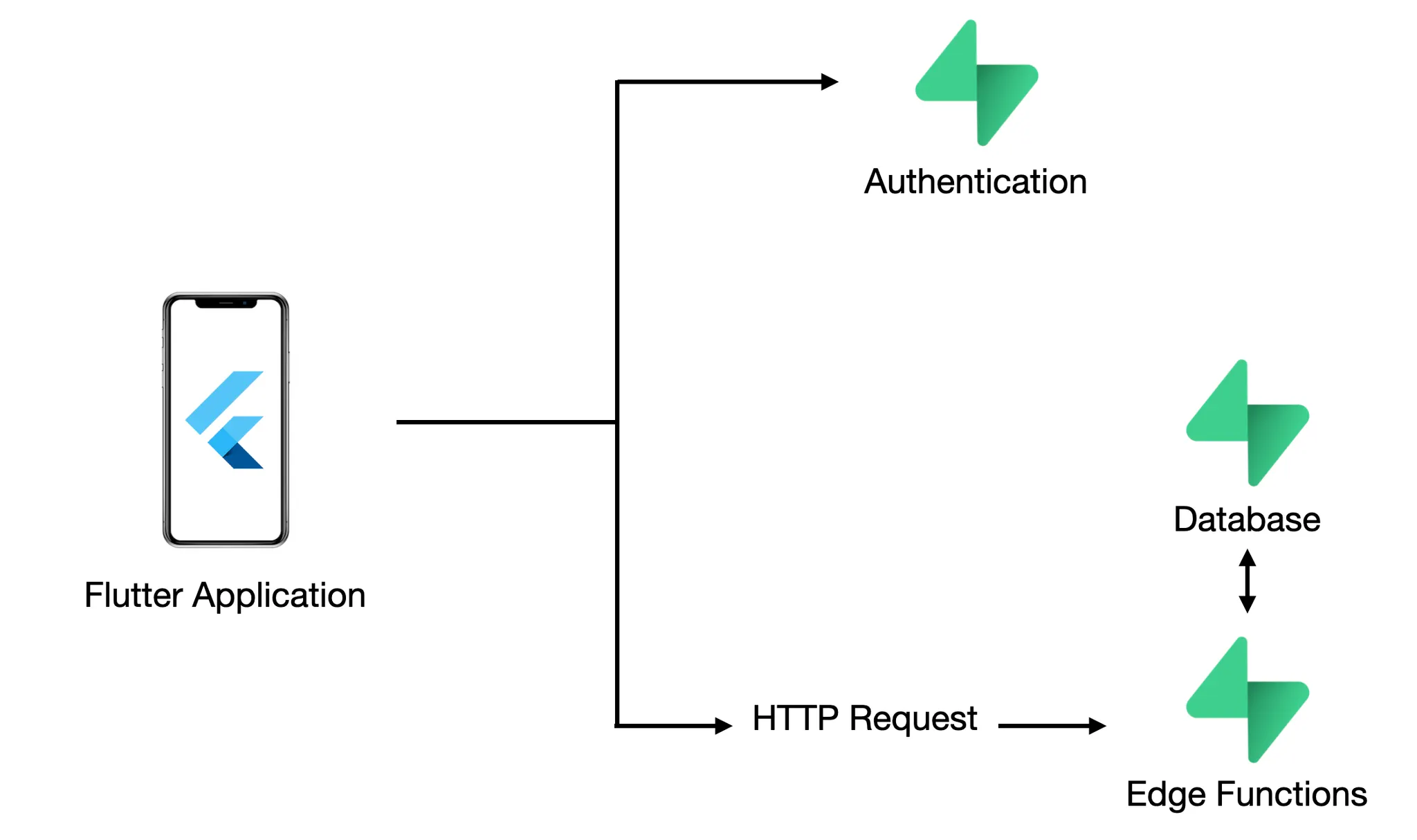
하지만 우리는 위 구조로 설계하지 않습니다.
왜?
Flutter앱에서 Supabase 의존성이 강해질수록 앱 유지보수가 어려워집니다.
Flutter앱에서 Supabase 서버 로직을 호출하는 과정을 HTTP Request라는 일종의 추상화로 추후 Supabase 프로젝트의 변경이나 AWS 등 다른 서버환경으로의 전환이 가능한 유연한 구조로 설계합니다.