Dependency
Firebase Messaging
Firebase의 Messaging 기능을 사용하기 위한 pub.
flutter pub add firebase_messaging
Dart
복사
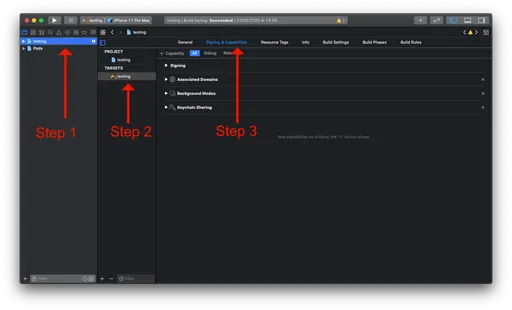
iOS 프로젝트 설정
•
Required: Capability (xcode project setting)
•
Required: 푸시 인증서 생성 (developer apple center)
•
Optional: Remote Notification, Background fetch
Apple Developer 설정
AppID 생성
앱을 앱스토어에 출시하기 위해서 AppID 가 필요합니다. 그리고 AppID를 추가하는 과정에서 해당 앱의 Capability를 설정합니다. iOS 프로젝트 설정에서 XCode Project 에 Capability를 추가했던 과정의 짝(?) 이라고 보면 됩니다. 여기서 Notification 하나만 추가해주도록 합니다.
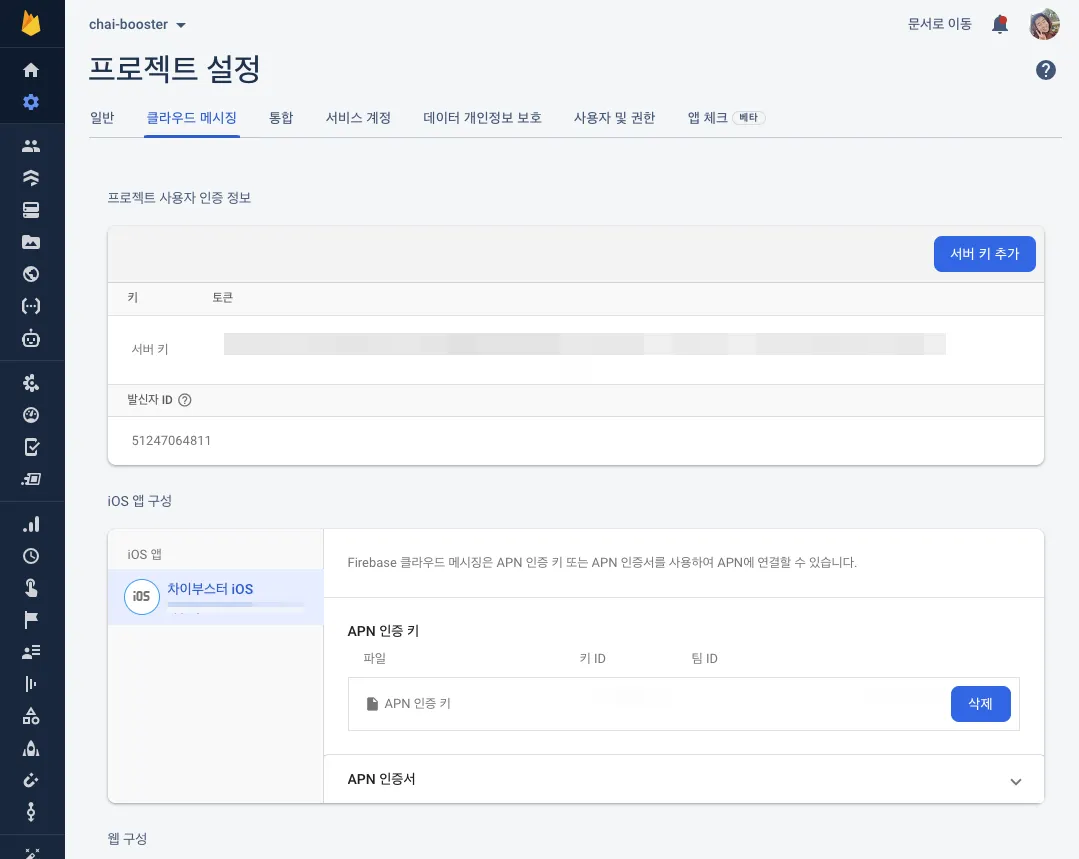
APN Key 생성
FCM 으로 Notification을 사용하는 방식은 2개가 있습니다. 푸시 인증서, APN Key.
푸시 인증서는 과거에 사용하던 방식으로 1년마다 갱신해야하는 번거로움이 있습니다. 신규 프로젝트를 생성한다면 APN Key 방식을 추천합니다.
Firebase 설정
알아두세요
Flutter iOS Push Notification, FCM라는 키워드 등으로 iOS에서 Push notification 작업을 하는 블로그들이 많은데, 전부 Capability에서 background fetch와 Remote notification 옵션을 설정하라고 합니다..
하지 마세요  Push Notification 만 추가해주시면 됩니다.
Push Notification 만 추가해주시면 됩니다.
background fetch와 Remote notification는 용도 자체가 다릅니다...! 다른 블로그에서는 왜 추가하라는지 모르겠어요..
fyi) background fetch 는 앱이 background 상태에 있을때 앱 내 일부 기능들을 실행하기 위해 필요한 권한을 받습니다. 음악 앱, 유튜브, 또는 시간이 오래걸리는 작업이어서 background 에서도 이어서 해야하는 작업들을 해야할 때 필요합니다.
remote notification은 push notification 중에서 content-available field 값을 true 로 하는 경우를 의미합니다. 앱이 이 push를 받은 경우, 화면 상단에 notification이 뜨지 않습니다. 대신 앱이 background에서 실행됩니다. 사용자 모르게요..! 앱 백그라운드에서 API 호출 등을 통해 앱 내에 보여지는 컨텐츠들을 업데이트 합니다. 사용자가 앱을 켜서 새로운 내용을 받아오기 전에 빠르게 먼저 업데이트 할 때 사용합니다.
Example
main.dart
import 'dart:developer';
import 'package:chai_booster/Constants.dart';
import 'package:chai_booster/Interceptor/authorizationInterceptor.dart';
import 'package:chai_booster/Pages/Loader/Loader.dart';
import 'package:chai_booster/Pages/RootPage.dart';
import 'package:chai_booster/Providers/Auth/AuthProvider.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/material.dart';
import 'package:http_interceptor/http_client_with_interceptor.dart';
import 'package:provider/provider.dart';
import 'main.mapper.g.dart' show initializeJsonMapper;
void main() {
Constants.setEnvironment(Environment.PROD);
initializeJsonMapper();
WidgetsFlutterBinding.ensureInitialized();
runApp(App());
}
class App extends StatefulWidget {
_AppState createState() => _AppState();
}
class _AppState extends State<App> {
bool _initialized = false;
bool _error = false;
final client = HttpClientWithInterceptor.build(
interceptors: [
AuthorizationInterceptor()
],
retryPolicy:
ExpiredTokenRetryPolicy()
);
void initializeFlutterFire() async {
try {
await Firebase.initializeApp();
if (Constants.IS_DEBUG) {
await FirebaseAuth.instance.useEmulator('http://localhost:9099');
}
setState(() {
_initialized = true;
});
} catch(e) {
setState(() {
log(e.toString());
_error = true;
});
}
}
void initializeNotification() async { // 👈👈👈👈👈👈👈👈 여기가 핵심
await Firebase.initializeApp();
FirebaseMessaging messaging = FirebaseMessaging.instance;
await messaging.setAutoInitEnabled(true);
_flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
await messaging.setForegroundNotificationPresentationOptions(
alert: true,
badge: true,
sound: true,
);
}
void initState() {
initializeFlutterFire();
initializeNotification();
super.initState();
}
Widget build(BuildContext context) {
if(_error || !_initialized) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Loader(),
),
)
);
}
return MaterialApp(
home: MultiProvider(
providers: [
ChangeNotifierProvider<AuthProvider>(create: (_) => AuthProvider()),
],
child: RootPage(),
)
);
}
}
Dart
복사
HomePage.dart // Notification Permission 요청하고
mainPage.dart 에서도 notification permission을 요청할 수 있습니다. 대신, 사용자는 이 앱이 어떤 경우에 알림을 주는지도 모른채 알림 권한 결정을 해야합니다. 좋은 UX가 아닙니다.
그래서 사용자에게 의미있는 화면인 HomePage.dart에서 권한 요청을 받도록 했습니다.
import 'dart:convert';
import 'package:chai_booster/Constants.dart';
import 'package:chai_booster/Interceptor/authorizationInterceptor.dart';
import 'package:chai_booster/Pages/Tabs/BrandAlarmSubscriptions/BrandAlarmSettingPage.dart';
import 'package:chai_booster/Pages/Tabs/More/MorePage.dart';
import 'package:chai_booster/Pages/Tabs/Promotions/PromotionsPage.dart';
import 'package:chai_booster/Pages/Tabs/Today/TodayPage.dart';
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
import 'package:http_interceptor/http_client_with_interceptor.dart';
class HomePage extends StatefulWidget {
HomePage({
Key key, this.title
}) : super(key: key);
final String title;
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int _currentIndex = 0;
final _flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
void _requestPermission() async {
await FirebaseMessaging.instance.requestPermission(
alert: true,
announcement: false,
badge: true,
carPlay: false,
criticalAlert: false,
provisional: false,
sound: true,
);
final client = HttpClientWithInterceptor.build(
interceptors: [
AuthorizationInterceptor()
],
retryPolicy:
ExpiredTokenRetryPolicy()
);
FirebaseMessaging.instance.getToken().then((token){
// FCM 토큰을 서버에 저장 👈👈👈👈👈👈👈👈👈👈👈
client.post(Uri.parse(Constants.API + 'booster/v1/fcm-token'), body: jsonEncode({ 'fcmToken': "$token" }));
});
FirebaseMessaging.instance.onTokenRefresh.listen((token) {
// FCM 토큰을 서버에 저장 👈👈👈👈👈👈👈👈👈👈👈
client.post(Uri.parse(Constants.API + 'booster/v1/fcm-token'), body: jsonEncode({ 'fcmToken': "$token" }));
});
}
void didChangeDependencies() {
super.didChangeDependencies();
_requestPermission(); 👈👈👈👈👈👈👈👈👈
}
Widget build(BuildContext context) {
return Scaffold(
body: IndexedStack(
index: _currentIndex,
children: [
for (final tabItem in TabNavigationItem.items()) tabItem.page,
],
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (int index) => setState(() => _currentIndex = index),
items: [
for (final tabItem in TabNavigationItem.items())
BottomNavigationBarItem(
icon: tabItem.icon,
label: tabItem.title,
)
],
unselectedItemColor: Colors.grey,
selectedItemColor: Colors.red,
unselectedLabelStyle: TextStyle(color: Colors.grey, fontSize: 10),
selectedLabelStyle: TextStyle(color: Colors.blueAccent, fontSize: 10),
showSelectedLabels: true,
showUnselectedLabels: true,
),
);
}
}
class TabNavigationItem {
final Widget page;
final String title;
final Icon icon;
TabNavigationItem({
this.page,
this.title,
this.icon,
});
static List<TabNavigationItem> items() {
return [
TabNavigationItem(
page: TodayPage(),
icon: Icon(Icons.home),
title: "홈",
),
TabNavigationItem(
page: PromotionPage(),
icon: Icon(Icons.money),
title: "혜택",
),
TabNavigationItem(
page:BrandAlarmSettingPage(),
icon: Icon(Icons.alarm),
title: "알림",
),
TabNavigationItem(
page: MorePage(),
icon: Icon(Icons.more),
title: "더보기",
),
];
}
Dart
복사
끝. FCM을 이용해 iOS앱에 Push Notification 을 전송하는 방법입니다.
다른 블로그를 참고해보면 FirebaseMessaging에서 getInitialMessage, onOpenAppMessaging... 등 불필요한 내용들까지 모두 구현해두었더라구요. 물론 서비스 고도화할 때 필요에 따라 구현해야하는 부분들이지만 단순하게 앱에 notification을 전송하는 것. 여기까지가 끝입니다..!