개발 환경의 분리
PromotionProvider.dart
class PromotionProvider with ChangeNotifier {
List<Promotion> promotion = [];
final client = http.Client();
void fetchPromotions() async {
final response = await client.get(Uri.parse('http://localhost:5001/chai-booster/asia-northeast3/api/booster/v1/promotions'));
final data = ResponseListJSON<Promotion>.fromJson(json.decode(response.body), (data) => Promotion.fromJson(data)).data;
promotion = data;
notifyListeners();
}
}
Dart
복사
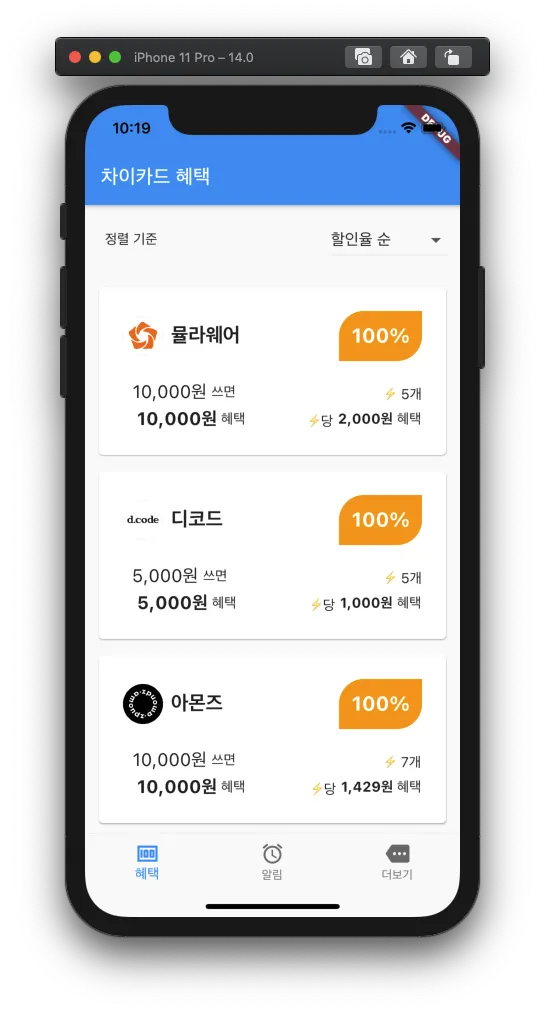
localhoost 의 firebase cloud function API 호출을 통해 데이터를 받아오고, UI 로 만드는 부분까지 완료했습니다.
혜택 탭에 이어서 알림, 더보기도 빨리 완성하고 싶지만 먼저 해야할 일이 있습니다.
위 코드의 API url 을 보면 host 가 localhost 입니다. localhost 에서 개발하고 있는 지금은 정상적으로 동작하겠지만, 앱스토어/플레이스토어에 올리면 localhost 에 접근할 수 없기 때문에 error view 또는 empty view가 뜹니다.
사용자에게 제공하는 앱에서는 firebase cloud funciton 에 호출해야 합니다.
그러면 개발환경에서는 localhost, 앱스토어 배포버전에서는 실제 firebase cloud function url 을 사용해야 하는데, 배포용 앱을 구울 때마다 변경하는 것은 너무나도 시간아까운 일입니다. 당연히 자동화 할 수 있고, 해야만 합니다.
Constants.dart
enum Environment { LOCAL, PROD }
class Constants {
static Map<String, dynamic> _config;
static void setEnvironment(Environment env) {
switch (env) {
case Environment.LOCAL:
_config = _Config.localConstants;
break;
case Environment.PROD:
_config = _Config.prodConstants;
break;
}
}
static get API {
return _config[_Config.API];
}
}
class _Config {
static const API = "API";
static Map<String, dynamic> localConstants = {
API: "http://localhost:5001/chai-booster/asia-northeast3/api/",
};
static Map<String, dynamic> prodConstants = {
API: "https://asia-northeast3-chai-booster.cloudfunctions.net/api/",
};
}
Dart
복사
첫번째 줄에 어떤 환경 구성을 할지 정의한다. 차이부스터 프로젝트는 2개의 환경으로 분리한다. 개인 컴퓨터에서 개발하는 LOCAL, 고객 오픈을 위한 RPOD
main.dart
void main() {
Constants.setEnvironment(Environment.LOCAL); 👈👈👈👈👈👈👈👈👈👈👈👈
initializeJsonMapper();
WidgetsFlutterBinding.ensureInitialized();
runApp(App());
}
Dart
복사
다시 PromotionProvider.dart
void fetchPromotions() async {
final response = await client.get(Uri.parse(Constants.API + 'booster/v1/promotions'));
final data = ResponseListJSON<Promotion>.fromJson(json.decode(response.body), (data) => Promotion.fromJson(data)).data;
promotion = data;
notifyListeners();
}
Dart
복사
한계점
환경을 변경하기 위해서는 결국 main.dart 에서 환경 설정하는 부분을 수정해야 한다. 가장 Best 방법은 코드의 수정 없이 Build Configuration 의 변경만으로 달라진 환경으로 앱을 빌드할 수 있도록 하는 것이다.
2021.08.11
위 포스팅에서 환경분리를 끝장냈습니다 :)