EP21. Flutter Firebase 연동
Firebase의 일부 기능(Messaging, Remote Config 등)을 사용하기 위해 Firebase 프로젝트를 생성합니다.
1. Firebase 가입
Firebase 페이지에서 Project를 생성할 수 있습니다. Firebase는 Google계정으로 이용할 수 있습니다.
2. 프로젝트 생성
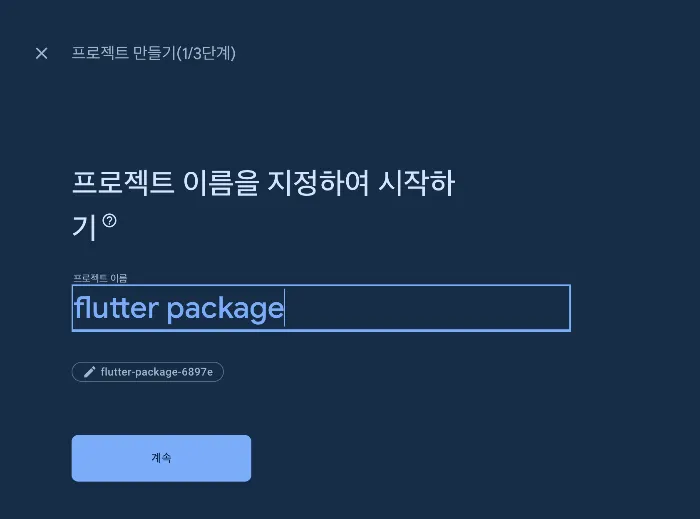
프로젝트 이름은 원하는 이름으로 작성합니다.
‘계속’을 눌러 가이드대로 진행하고 나면 프로젝트가 생성됩니다.
3. iOS, Android Bundle ID 설정
Firebase 프로젝트에 Flutter앱을 추가하기 전 앱에서 사용할 BundleID를 확정지어야 합니다.
Firebase에서 자동으로 Flutter앱 추가시 현재 의도하지 않은 샘플앱의 bundleID로 앱이 추가될 수 있습니다.
1.
iOS Bundle ID 설정
•
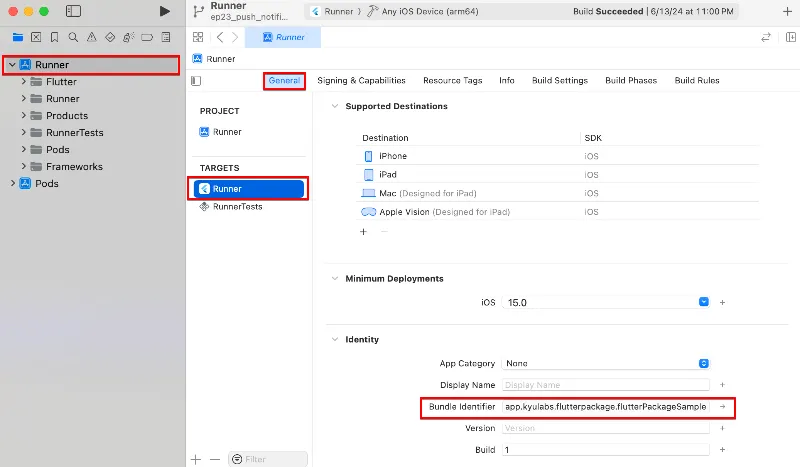
Project > Runner Target > General > Bundle Identifier
Bundle Identifier를 원하는 값으로 변경합니다.
2.
Android Bundle ID 설정
•
app 수준의 gradle 파일
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "app.kyulabs.flutterpackage.flutter_package_sample"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.
minSdkVersion 21
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
JSON
복사
applicationId 값을 원하는 값으로 설정합니다.
4. Flutter 앱 추가
Firebase 프로젝트에 Flutter 앱을 추가합니다.
iOS, Android앱을 각각 추가해도 되며 Flutter앱으로 iOS, Android를 한번에 추가할 수도 있습니다.
•
Flutter를 선택해서 iOS, Android를 한번에 설정하는게 편합니다. (대신 firebase cli, flutterfire cli 추가 설치 필요)
1.
Firebase CLI 설치
2.
Firebase login
firebase login
Bash
복사
터미널에서 firebase login을 입력하면 기본 웹브라우저에서 firebase로그인 페이지가 열리며, Google 로그인이 완료되면 firebase CLI에 로그인 할 수 있습니다.
3.
Flutterfire CLI 설치
dart pub global activate flutterfire_cli
Bash
복사
4.
샘플앱 디렉토리에서 flutterfire CLI를 활용해 Firebase 설정
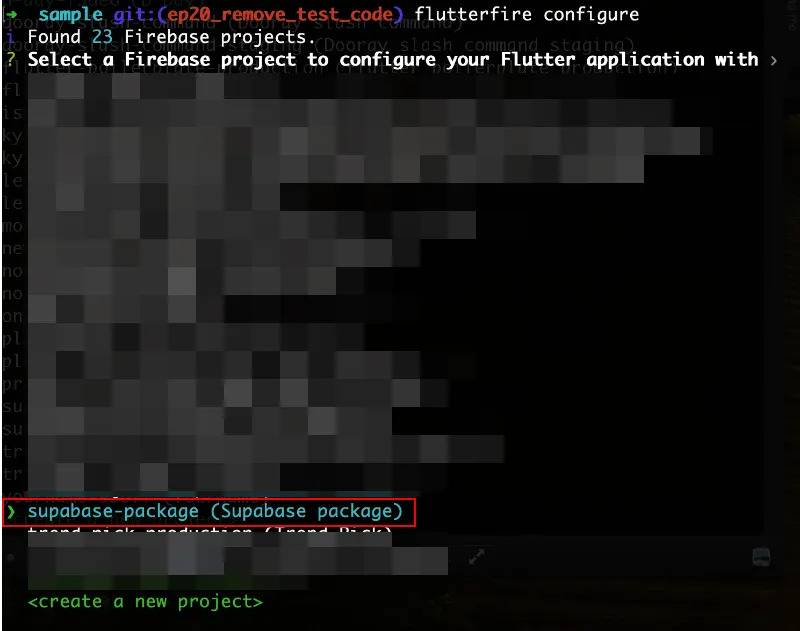
flutterfire configure
Bash
복사
위 명령어를 입력하면 연결 가능한 Firebase 프로젝트 목록이 표시되며, 목록 중에서 연결을 원하는 프로젝트를 선택합니다.
5.
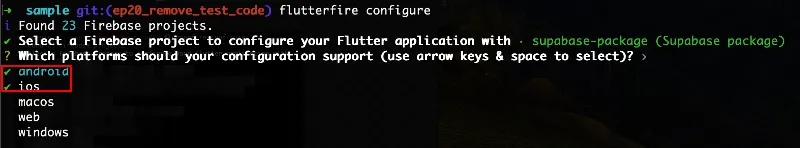
플랫폼 선택
기본 선택되어 있는 iOS, Android을 그대로 선택합니다.
6.
결과 확인
작업이 완료되면 아래 파일이 수정/생성됩니다.
수정
•
android/app/build.gradle
•
android/settings.gradle
생성
•
android/app/google-services.json
•
ios/Runner/GoogleService-Info.plist
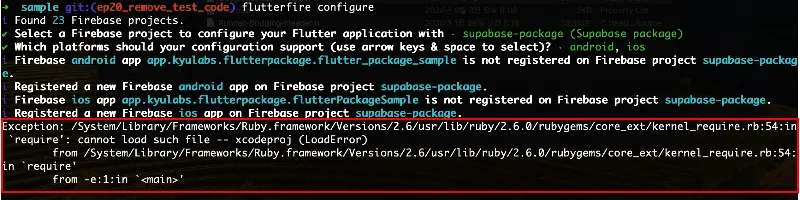
⇒ 오류 대응
위와 같은 오류가 발생하는 케이스가 있습니다.
•
ios/Runner/GoogleService-Info.plist 파일은 정상적으로 생성되었으나. XCode 프로젝트에 포함되지 못한 경우 발생합니다.
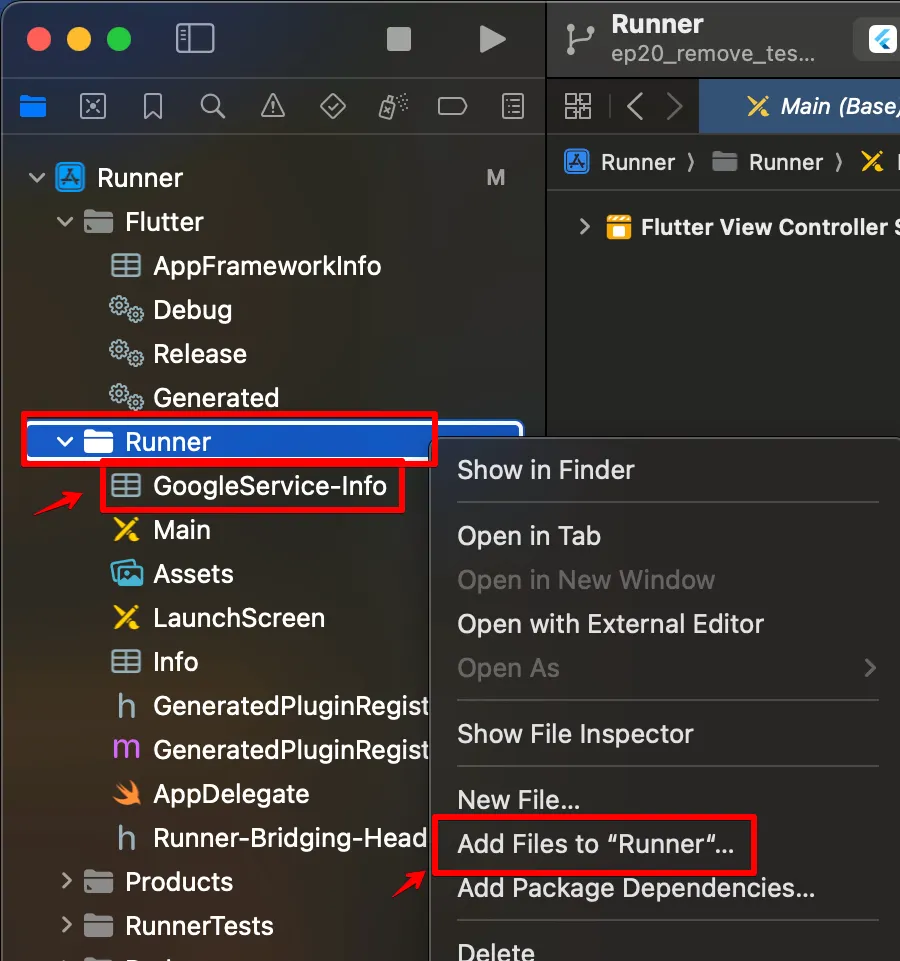
•
sample/ios 디렉토리를 XCode로 열어줍니다.
•
Runner 디렉토리 하위에 GoogleService-Info.plist 파일이 있어야하며 없다면 Runner 마우스 우측 클릭 > Add Files to “Runner” …. 메뉴를 통해 GoogleService-Info.plist파일을 Runner 하위로 가져와야 합니다.
5. Firebase SDK 설치
패키지 수준의 pubspec에 firebase_messaging pub을 추가합니다.
flutter pub add firebase_core
flutter pub add firebase_messaging
flutter pub get
Bash
복사
6. Firebase 초기화 로직 구현
lib/{패키지명}.dart 파일
class FPKit {
static Supabase? _supabase;
static FirebaseApp? _firebaseApp; // 👈 추가
static Future initialize({required String url, required String anonKey}) async {
_supabase = await Supabase.initialize(
url: url,
anonKey: anonKey,
);
_firebaseApp = await Firebase.initializeApp(); // 👈 추가
}
}
Dart
복사
6-1. Android 오류 대응
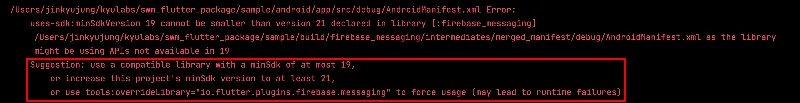
•
안드로이드 빌드 시점에 오류가 발생할 수 있습니다. (설정에 따라 발생하지 않을 수 있음)
오류 문구 그대로 firebase_messaging 15.0.1은 Android 최소지원 버전을 API21로 지정하고 있는데, 현재 서비스 앱에서는 API 19로 지정되어 있어 오류가 발생한 것입니다.
서비스 앱의 최소 지원버전을 API21로 올리겠습니다.
sample/android/app/src/build.gradle
applicationId "app.kyulabs.flutterpackage.flutter_package_sample"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.
- minSdkVersion flutter.minSdkVersion
+ minSdkVersion 21
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
Diff
복사
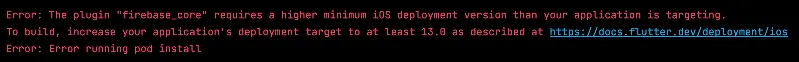
6-2. iOS 오류 대응
iOS도 마찬가지로 최소지원 버전 관련 오류가 발생할 수 있습니다.
iOS의 최소지원버전을 최소 13이상으로 올려야 합니다. 넉넉하게(?) 15로 올리겠습니다.
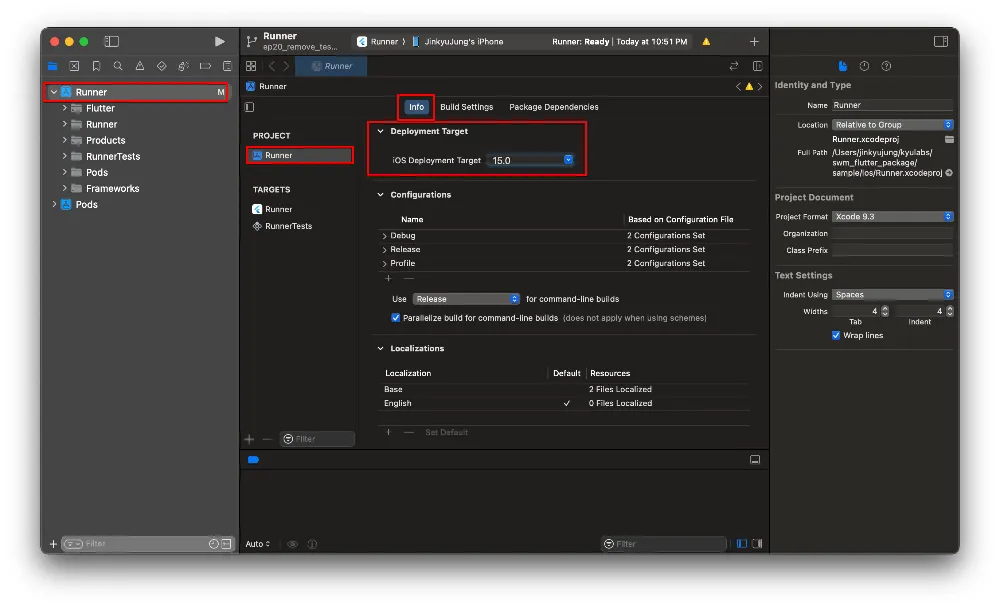
sample/ios 디렉토리를 XCode에서 열어줍니다.
iOS Deployment Target을 13이상으로 변경합니다. (15.0으로 변경하겠습니다.)
Appendix
•
sample/android/app/google-service.json
•
sample/ios/Runner/GoogleService-Info.plist
위 두개 파일은 Firebase 프로젝트에 접근하기 위한 Key를 보유하고 있습니다. 이 Key들은 읽기와 최소 쓰기 권한만 갖고 있는 키로 노출이 되더라도 치명적인 보안위협이 되진않습니다.
다만, 해당 프로젝트가 blaze이상 유료 플랜을 사용하고 있다면 사용량의 증가로 과금 폭탄을 받을 수도 있으니 이 Key는 노출되지 않도록 관리하는게 좋습니다.